首页 > 极客资料 博客日记
web端ant-design-vue-Anchor锚点组件使用小节(1)
2024-10-19 17:00:03极客资料围观16次
本篇文章分享web端ant-design-vue-Anchor锚点组件使用小节(1),对你有帮助的话记得收藏一下,看极客之家收获更多编程知识

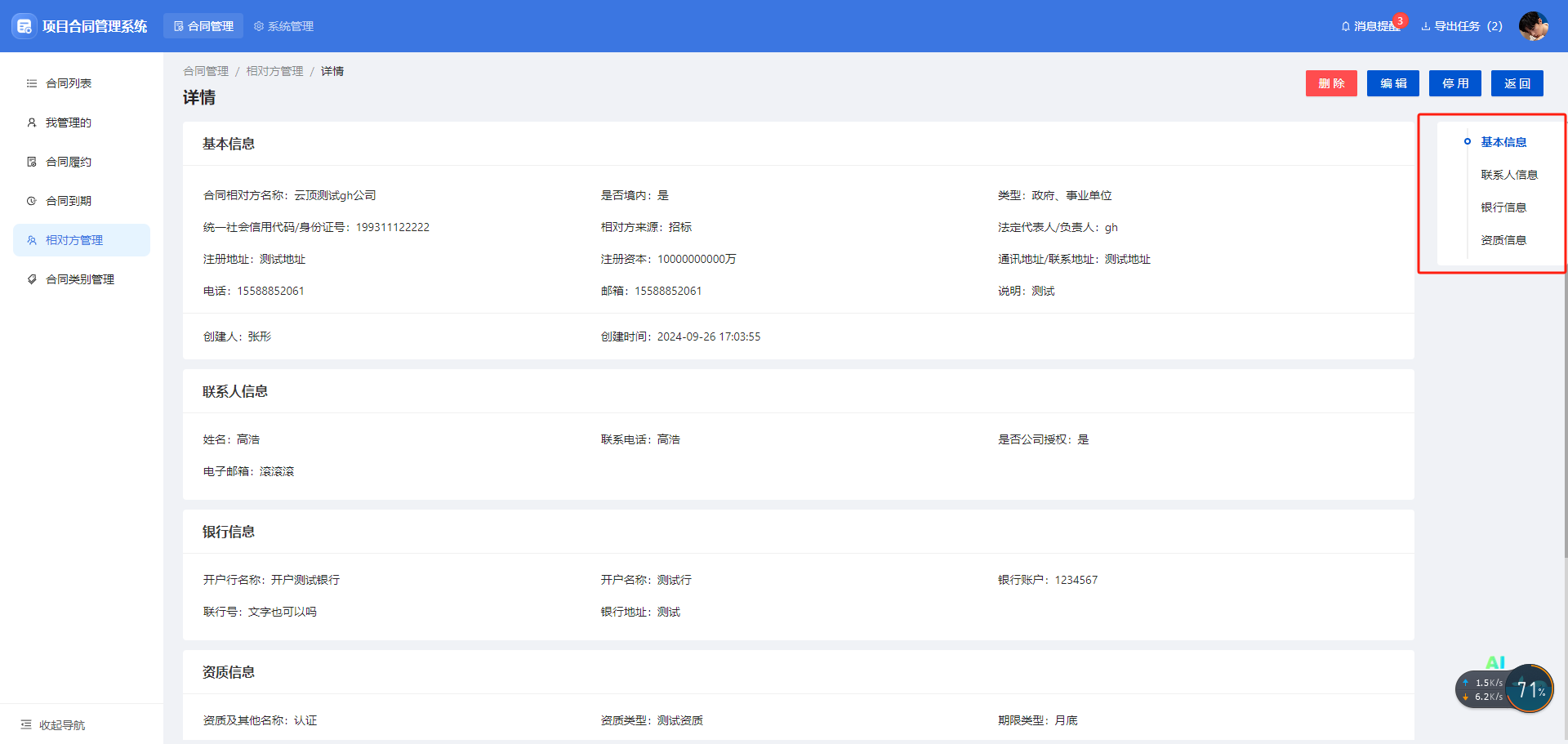
web端ant-design-vue-Anchor锚点组件使用小节。项目开发中如果要实现前端页面平滑滚动到指定的位置,Anchor组件是一个好的选择,灵活且平滑,能满足常见的项目需求。最近开发中幸运的用到这个组件,从此对她爱不释手。下面就把开发中遇到的一些问题及源码整理出来,供以后查看和有缘人使用。
问题一:点击右侧锚点左侧页面不能跟着联动,原因大概率是锚点组件没有设置key或者是key没有关联对;
问题二:点击右侧锚点左侧页面能正常滚动跳转,滑动左侧页面,右侧锚点没联动,原因大致有两种情况1、未配置:getContainer="getContainer"属性,2、配置完上面的属性还是没效果,大概率是锚点锚定的id未设置好自动滚动属性,需要注意关联的是父级还是平级的div;
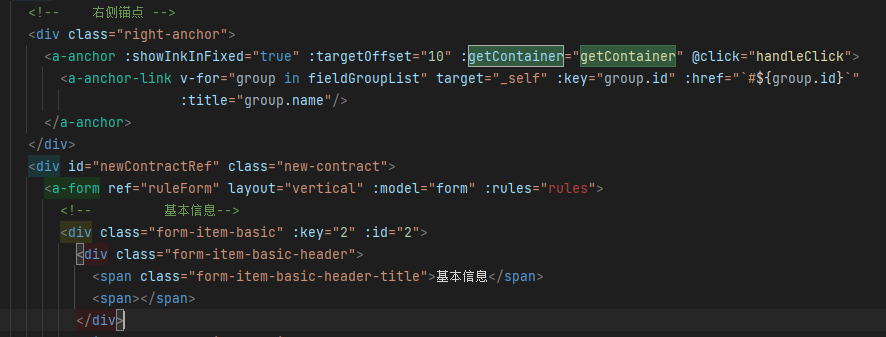
经过反复的研究测试-Anchor锚点组件能够正常使用,核心代码如下:

// 锚点
const getContainer = () => {
return document.querySelector('.contract-content');
};
//锚点跳转方法实现
const handleClick: AnchorProps['onClick'] = (e, link) => {
e.preventDefault();
console.log(link, 'link');
console.log(getContainer, 'getContainer');
if (link.href) {
// 找到锚点对应得的节点
let element = document.getElementById(link.href.replace('#', ''))
console.log('element', element)
// 如果对应id的锚点存在,就跳滚动到锚点顶部
if (element) {
element.scrollIntoView({
behavior: 'smooth'
});
}
}
};
版权声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:强化学习算法笔记之【DDPG算法】
下一篇:软件工程第一次团队作业
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

