首页 > 极客资料 博客日记
《最新出炉》系列初窥篇-Python+Playwright自动化测试-65 - Canvas元素推拽-番外篇
2024-08-07 09:30:02极客资料围观27次
1.简介
上一篇宏哥想了好多办法都没有演示成功的拖拽Canvas元素,宏哥也说的太绝对了,给大家造成困惑或者误导。一连好几天吃饭睡觉都不怎么香了,脑子中始终对这件事耿耿于怀,自己问自己难道就真的没有办法了吗?突然想到了一种办法抱着试一下的心态,结果出乎意料但是又在情理之中:成功推拽了!!!此刻地心情无以言表,直接来睡一篇Canvas元素拖拽的番外篇来分享一下宏哥的喜悦心情。好了言归正传下边进入今天的主题。
2.canvas元素拖拽
2.1canvas拖拽demo
1.canvas下的元素是可以拖动的,宏哥网上找了半天没有找到,然后自己动手写一个新的demo用于演示,如下图所示:

2.demo的参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> canvas { border: 1px solid black } </style> </head> <body> </body> <script> const canvas = document.createElement('canvas') canvas.width = 400 canvas.height = 400 canvas.id = 'canvas' document.body.appendChild(canvas) let ctx = canvas.getContext('2d') //画笔 // 状态标志 const statusConfig = { IDLE: 0, // DRAGSTART: 1, //鼠标按下 DRAGGING: 2 //托拽中 } // 画布信息 const canvasInfo = { status: statusConfig.IDLE, //状态 dragTarget: null, //拖拽对象 lastEvtPos: { //前一位置 x: null, y: null }, offsetEvtPos: { //前一偏移 x: null, y: null } } let circles = [] //存储画的圆 // 画圆 const drawCircle = (ctx, cx, cy, r) => { ctx.save() ctx.beginPath() //开始画 ctx.arc(cx, cy, r, 0, Math.PI * 2) ctx.strokeStyle = 'pink' ctx.fillStyle = 'pink' ctx.stroke() //描边模式 ctx.fill() ctx.closePath() //结束 ctx.restore() } drawCircle(ctx, 100, 100, 10) // 存储圆的位置 circles.push({ x: 100, y: 100, r: 10 }) drawCircle(ctx, 200, 150, 20) circles.push({ x: 200, y: 150, r: 20 }) // 元素拖拽 鼠标的画布坐标 const getCanvasPostion = e => { return { x: e.offsetX, //鼠标在页面中的位置的同时减去canvas元素本身的偏移量 y: e.offsetY, } } // 两点之间的距离 const getInstance = (p1, p2) => { // 指数运算符 **,它们分别对 (p1.x - p2.x) 和 (p1.y - p2.y) 进行自乘。 return Math.sqrt((p1.x - p2.x) ** 2 + (p1.y - p2.y) ** 2) // 或者 // Math.pow 函数,它用于计算指定数字的指定次方。 // return Math.sqrt(Math.pow((p1.x - p2.x), 2) + Math.pow((p1.y - p2.y), 2)) } // 判断鼠标是否在圆内 const ifInCirlce = (pos) => { for (let i = 0; i < circles.length; i++) { if (getInstance(circles[i], pos) < circles[i].r) { return circles[i] } } return false } // 鼠标按下监听 canvas.addEventListener('mousedown', e => { const canvasPostion = getCanvasPostion(e) const circleRef = ifInCirlce(canvasPostion) if (circleRef) { console.log(circleRef); canvasInfo.dragTarget = circleRef //拖拽对象 canvasInfo.status = statusConfig.DRAGSTART canvasInfo.lastEvtPos = canvasPostion canvasInfo.offsetEvtPos = canvasPostion } }) // 鼠标移动 canvas.addEventListener('mousemove', e => { const canvasPostion = getCanvasPostion(e) const {dragTarget} = canvasInfo if (ifInCirlce(canvasPostion)) { canvas.style.cursor = 'all-scroll' }else { canvas.style.cursor = '' } if (!dragTarget) return if (canvasInfo.status === statusConfig.DRAGSTART && getInstance(canvasPostion, canvasInfo.lastEvtPos) > 5) { console.log('try to drag'); canvasInfo.status = statusConfig.DRAGGING canvasInfo.offsetEvtPos = canvasPostion }else if(canvasInfo.status === statusConfig.DRAGGING){ console.log('draging'); dragTarget.x += (canvasPostion.x - canvasInfo.offsetEvtPos.x) dragTarget.y += (canvasPostion.y - canvasInfo.offsetEvtPos.y) //基于偏移 ctx.clearRect(0,0, canvas.width, canvas.height) //清空画布 circles.forEach(c => drawCircle(ctx, c.x, c.y, c.r)) canvasInfo.offsetEvtPos = canvasPostion } }) canvas.addEventListener('mouseup', e => { canvasInfo.status = statusConfig.IDLE }) canvas.addEventListener('mouseleave', e => { canvasInfo.status = statusConfig.IDLE canvas.style.cursor = '' }) </script> </html>
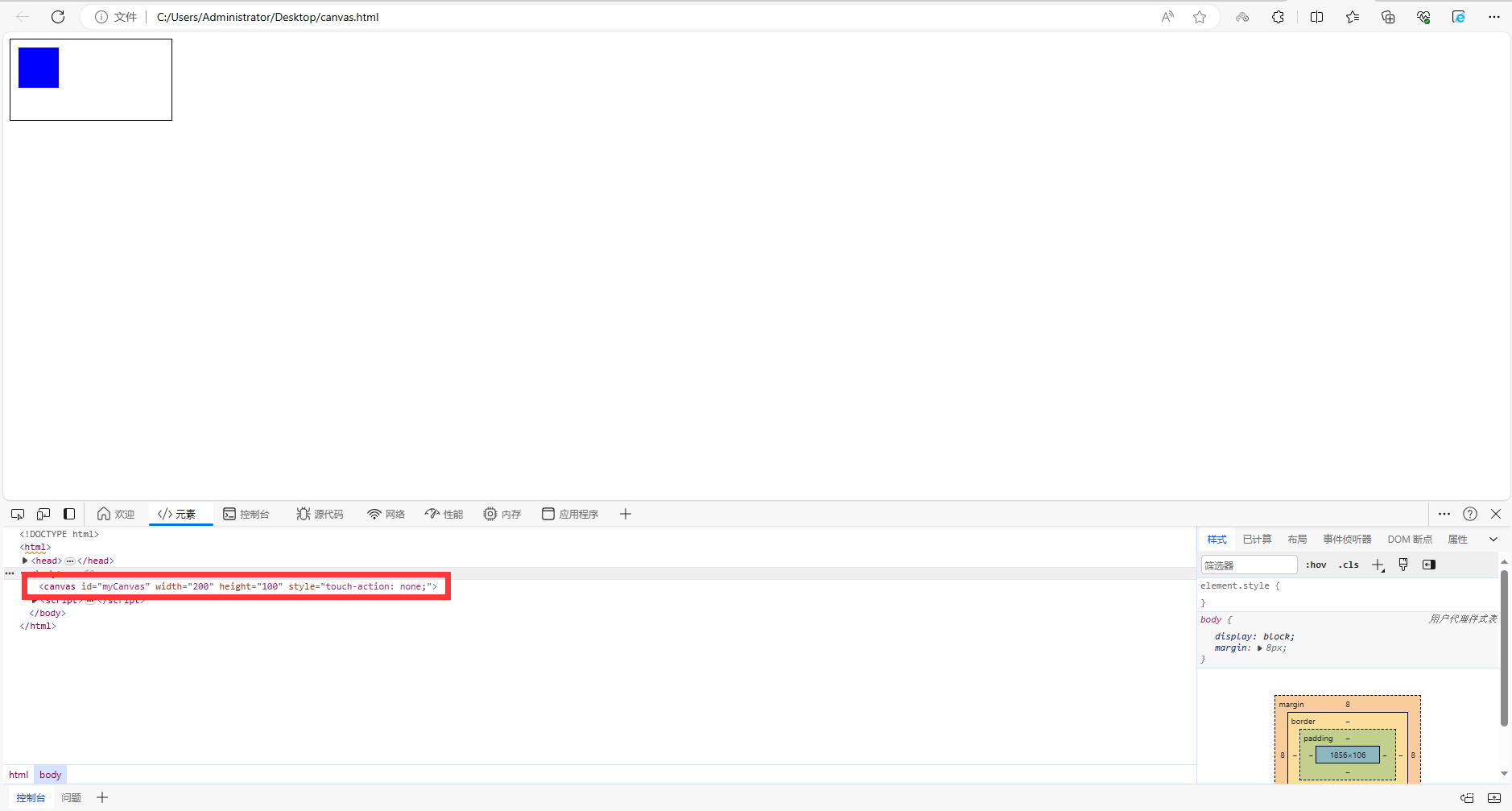
3.接下来我们用上边的canvas的demo来演示拖拽,同理:其实在我们上一篇中掌握如何定位canvas元素后,拖拽就非常简单了,无非就是一些鼠标的操作事件罢了。然而却在实践过程中发现并不简单,虽然可以定位到但是操作不了。宏哥觉得原因可能是canvas定位到是整个一块画布,而其上边的圆圈是通过绘画出来的,无法定位所以就无法操作了。而且按F2查看元素确实没有圆圈的元素。如下图所示:

4.通过上边我们知道定位到Canvas元素,然后再操作是无法实现拖拽的。那么宏哥就想能不能不定位Canvas元素,而是通过鼠标事件直接操作从而实现拖拽操作呢?按这个思路没有想到果然实现了。
2.2代码设计

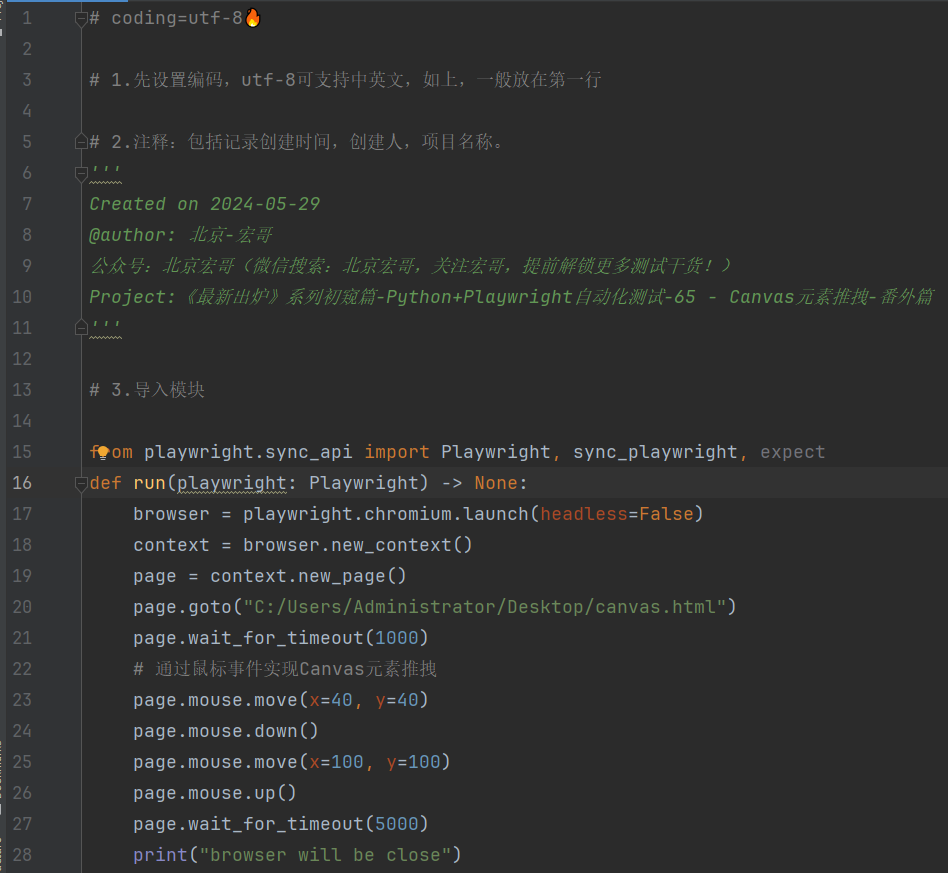
2.3参考代码
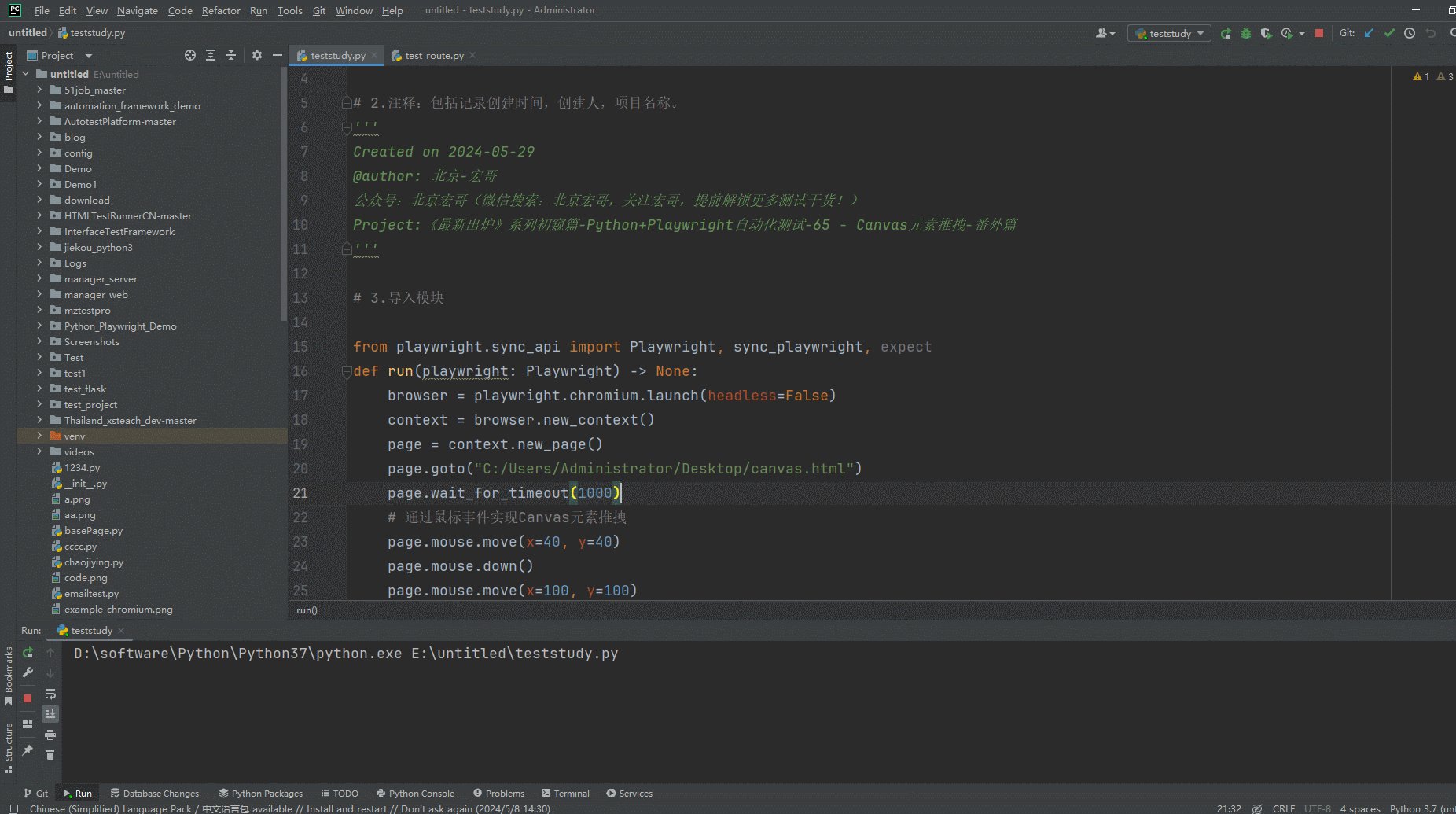
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-05-29 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project:《最新出炉》系列初窥篇-Python+Playwright自动化测试-65 - Canvas元素推拽-番外篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("C:/Users/Administrator/Desktop/canvas.html") page.wait_for_timeout(1000) # 通过鼠标事件实现Canvas元素推拽 page.mouse.move(x=40, y=40) page.mouse.down() page.mouse.move(x=100, y=100) page.mouse.up() page.wait_for_timeout(5000) print("browser will be close") page.close() context.close() browser.close() with sync_playwright() as playwright: run(playwright)
2.4运行代码
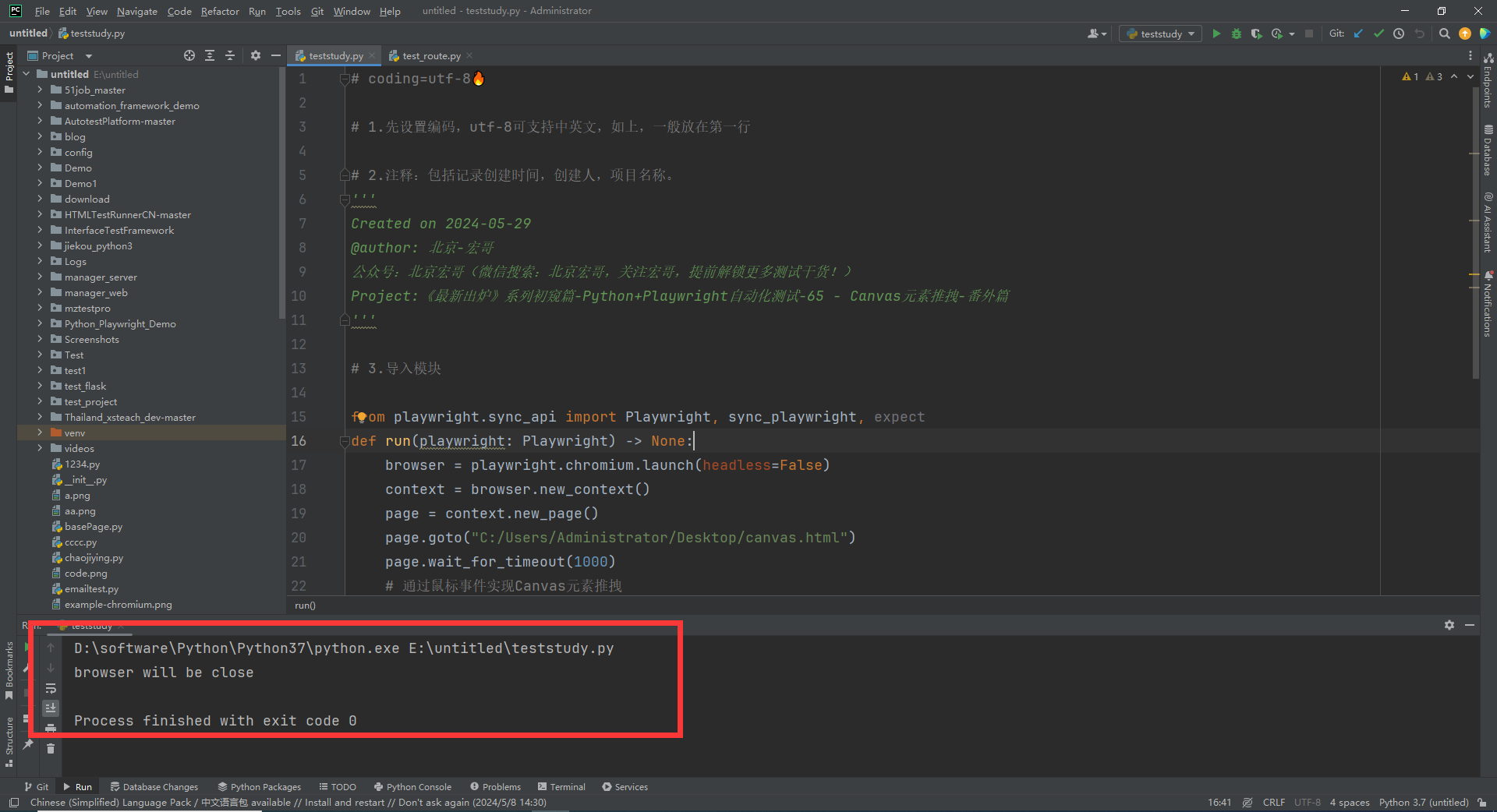
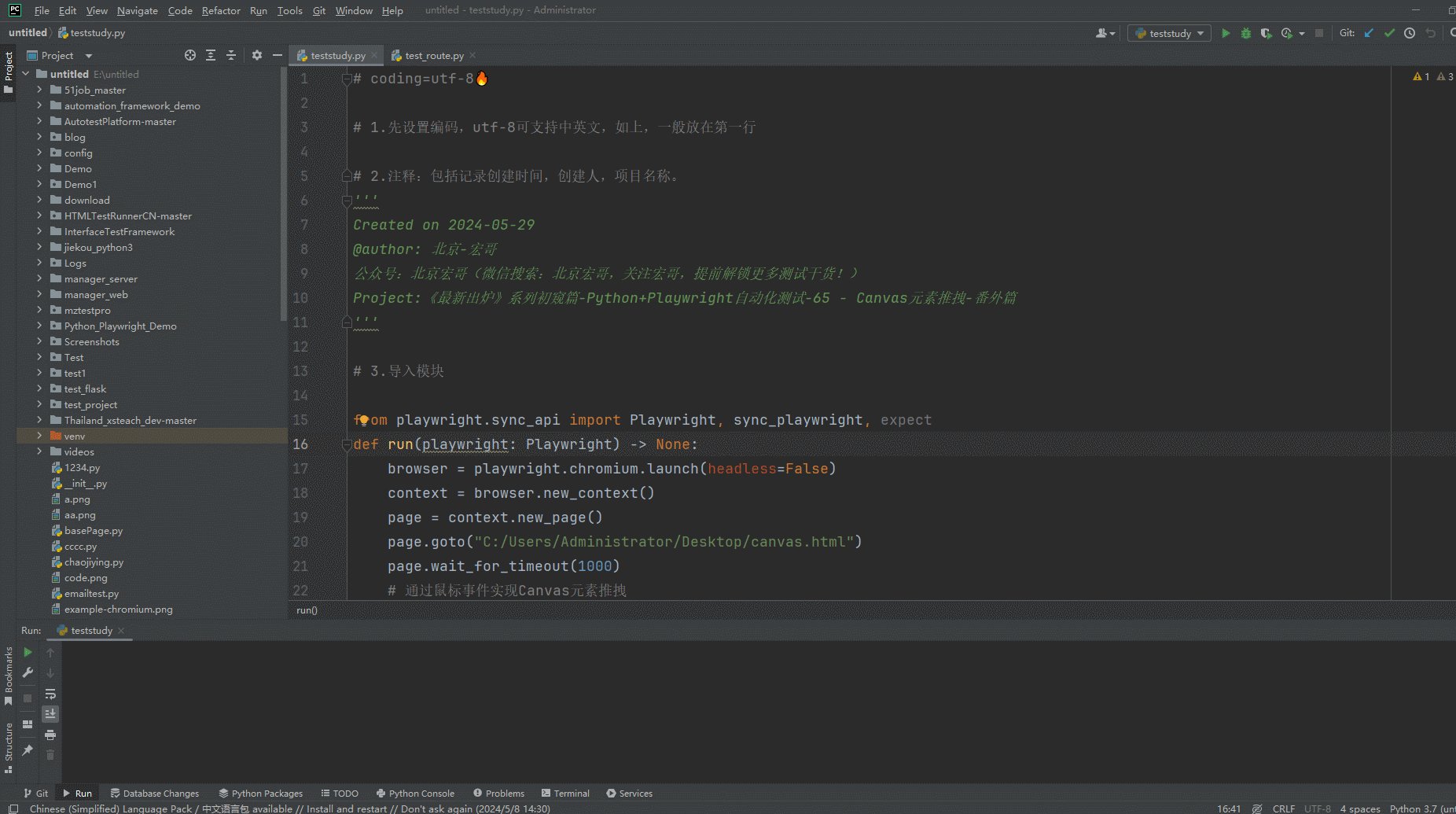
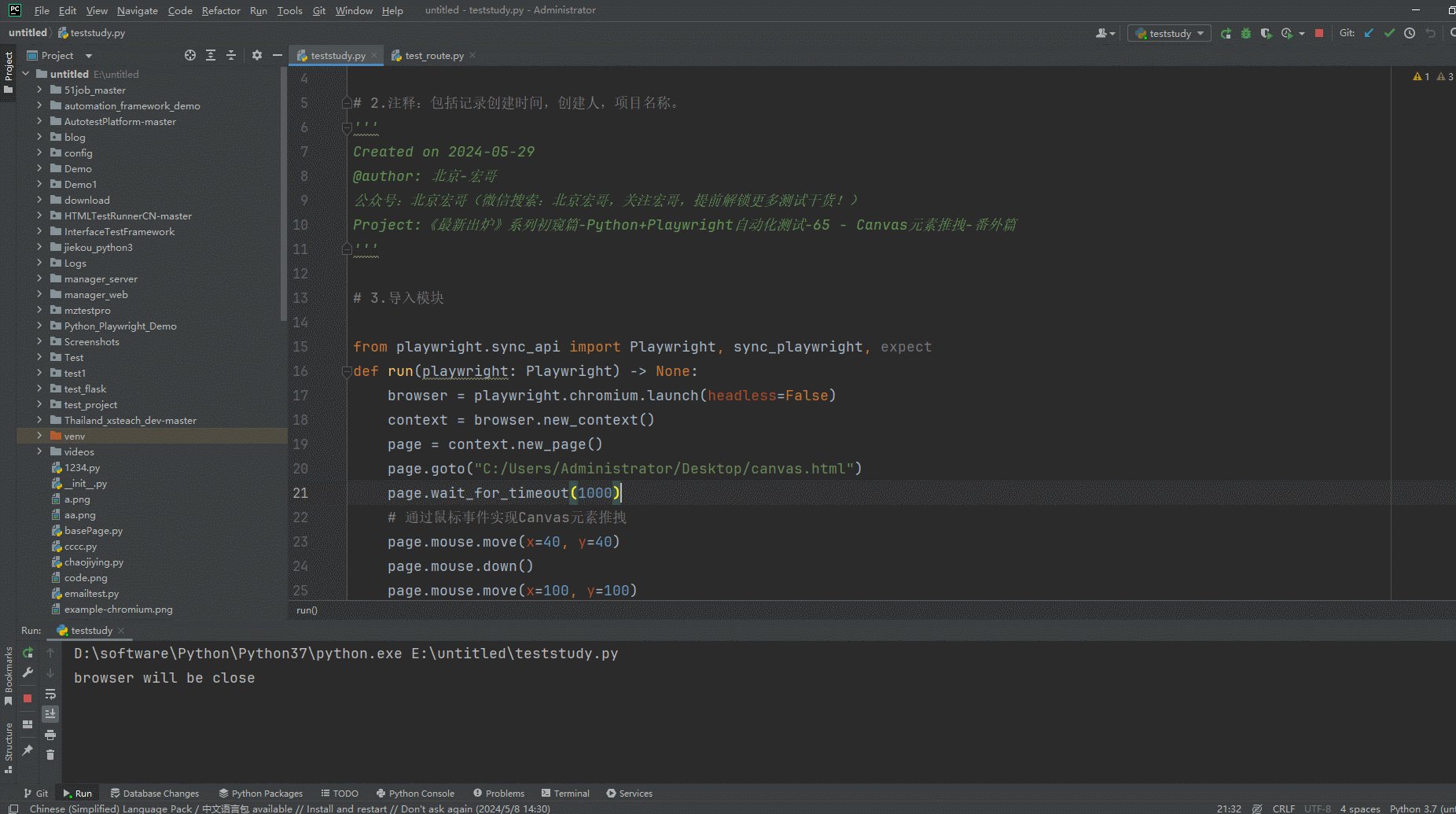
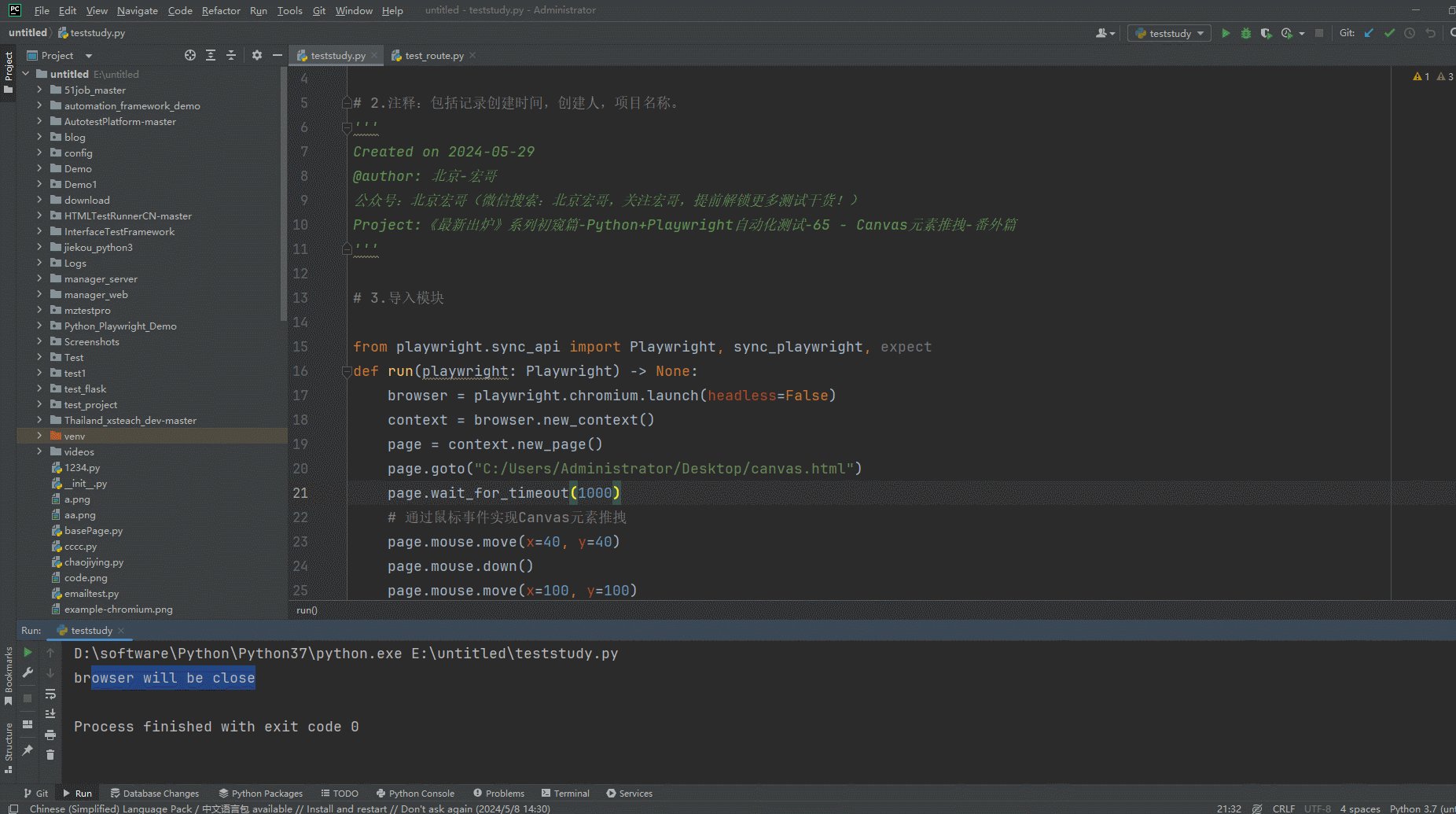
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(可以看到正方形从左上角直接被拖拽到最底部了)。如下图所示:

3.小结
通过这次的实践,宏哥意识到,需要适当的持怀疑态度,不要一锤定音,一言堂,直接否定。尤其是对自己的否定。自己动手实验验证,不要下特别绝对的结论,除非是真理,否则就会柳暗花明又一村,事情就会出现转机。再次为给大家造成的困扰道歉。宏哥记录并发布文章的目的就是记录自己的学习过程,仅供小伙伴或者童鞋们学习和参考,不要把宏哥捧上神坛,我只不过是你们中的一个普通人而已。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

