首页 > 极客资料 博客日记
manim边学边做--常用多边形
2024-09-10 15:30:03极客资料围观23次
多边形是常见的几何结构,它的形状看似千变万化,其实都可以由几种常用的多边形组合而成。
本篇介绍manim中提供的几个绘制常用多边形的模块。
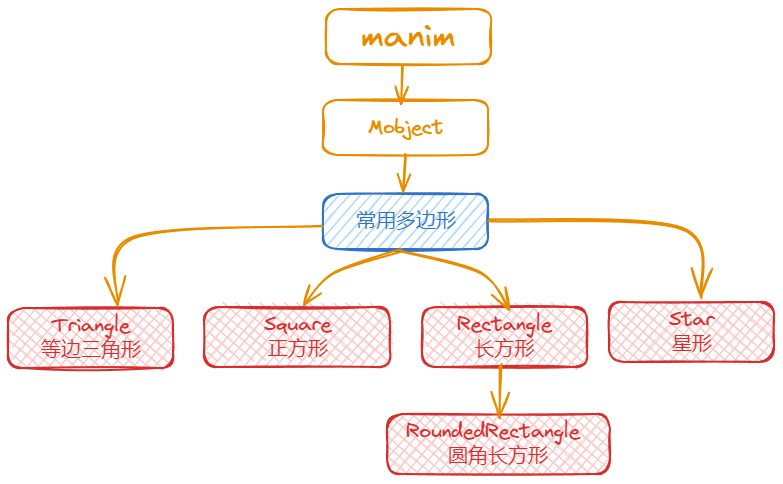
Triangle:等边三角形Square:正方形Rectangle:长方形RoundedRectangle:圆角的长方形Star:没有相交线的正多边形,图形类似带尖角的星形

1. 主要参数
这几个模块中,Triangle最简单,它没有自己特有的参数。
Square有一个参数:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| side_length | float | 正方形边的长度 |
Rectangle略微复杂一些,它可以平均分块形成表格。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| height | float | 长方形的高度 |
| width | float | 长方形的宽度 |
| grid_xstep | float | 划分长方体后,每列的宽度 |
| grid_ystep | float | 划分长方体后,每行的高度 |
RoundedRectangle继承自Rectangle,可以使用Rectangle的所有参数,
此外,它还一个自己特有的参数。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| corner_radius | float | list[float] |
RoundedRectangle四个角的曲率可以统一设置,也可以设置成不同的曲率。
Star模块之所以是这个名称,是因为它绘制出的图形像小星星。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| n | int | 星形图形有多少个尖角 |
| outer_radius | float | 图形的外接圆半径 |
| inner_radius | float | 图形的内切圆半径 |
| density | int | 图形尖角的密度,inner_radius为设置时才有效 |
| start_angle | float | 顶点开始的角度 |
如果对这些属性的含义看不明白也不要紧,后面结合示例展示星形图形在不同参数下的区别,
就能看的更明白一些了。
2. 使用示例
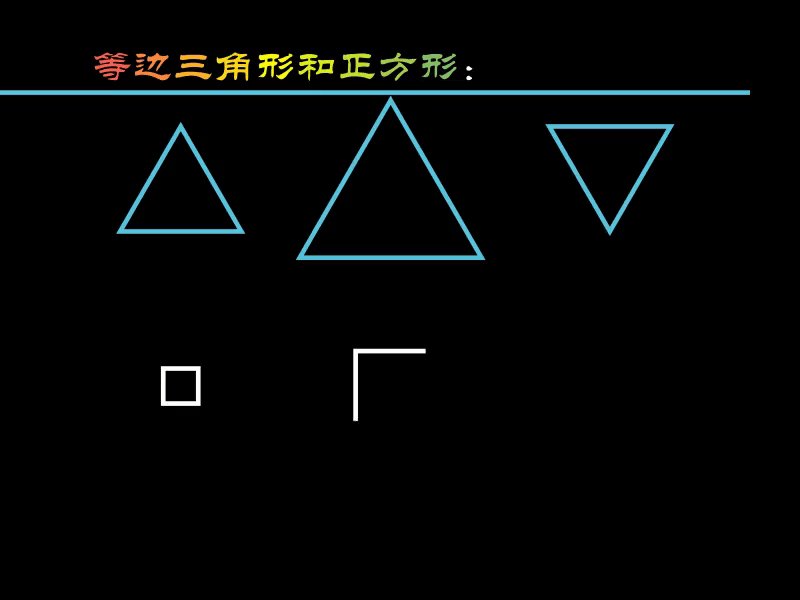
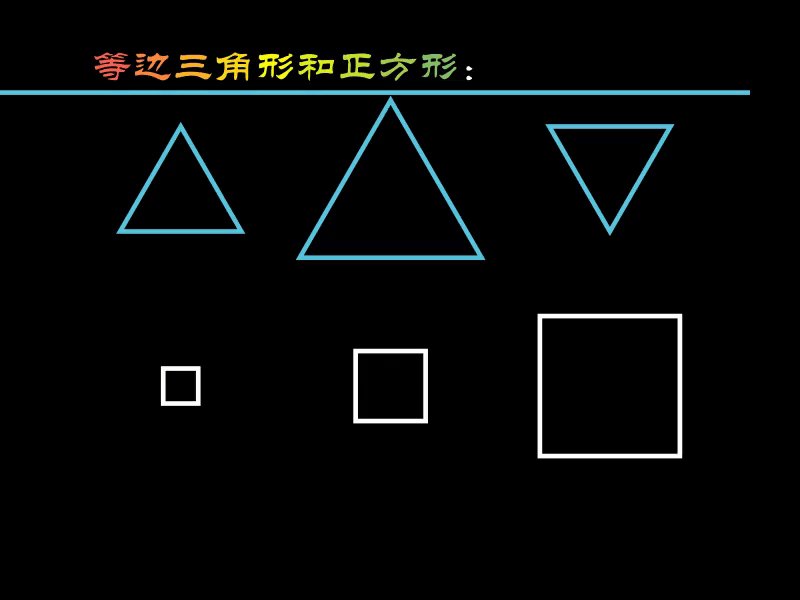
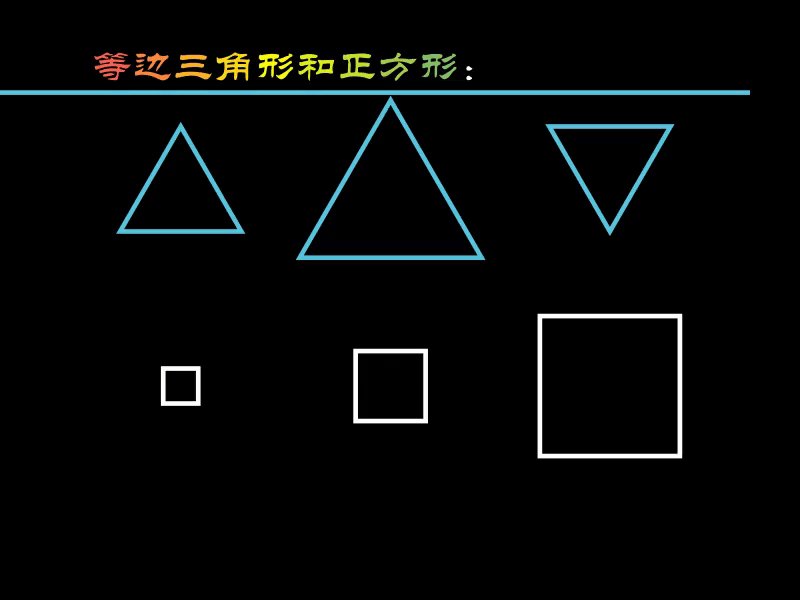
2.1. 等边三角形和正方形
等边三角形Triangle算是最简单的多边形了,它没有参数,
但是可以通过scale,rotate等方法了改变它的大小和角度。
Triangle()
# 放大1.5倍
Triangle().scale(1.5)
# 旋转180度
Triangle().rotate(PI)
正方形Square也简单,它只有一个参数,设置正方形的边长。
Square(side_length=0.5)
Square(side_length=1)
Square(side_length=2)
上面代码的显示效果如下:

2.2. 长方形
长方形Rectangle除了可以设置宽度width和高度height,还可以对其进行分块。
所谓分块,就是通过grid_xstep和grid_ystep参数讲长方形分割为一个个更小的矩形。
每个小矩形的宽度为width / grid_xstep,高度为height / grid_ystep。
Rectangle(width=2, height=1)
Rectangle(width=1, height=3)
# 分割为2行3列的矩形
Rectangle(
width=3,
height=2,
grid_xstep=1,
grid_ystep=1,
)

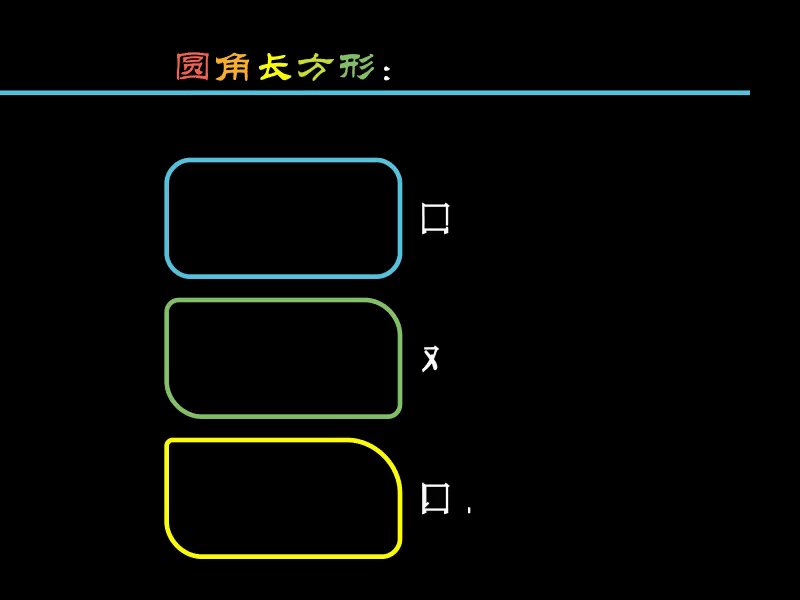
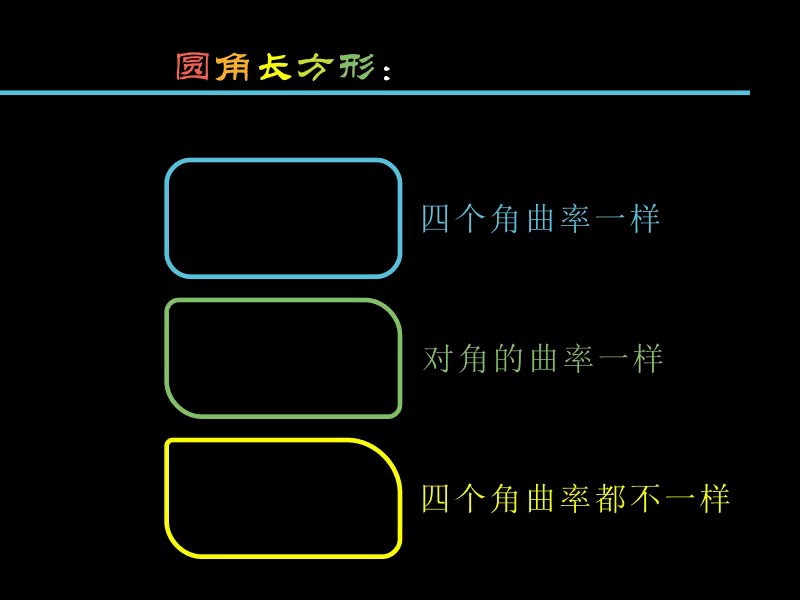
2.3. 圆角长方形
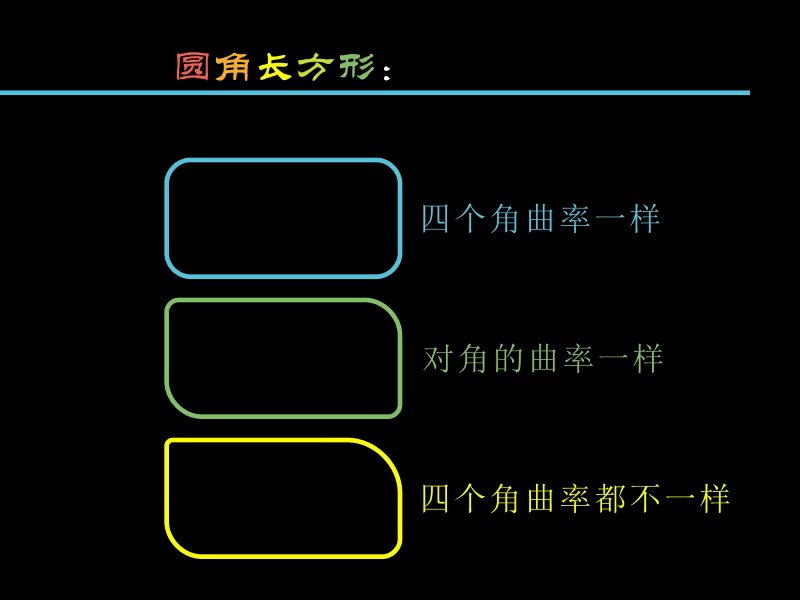
圆角长方形RoundedRectangle和长方形Rectangle的区别在于,它可以设置4个角的曲率。
Rectangle具有的参数,RoundedRectangle也可以使用,包括分块的参数。
# 4个角的曲率相同
RoundedRectangle(
corner_radius=0.4,
)
# 对角曲率相同
RoundedRectangle(
corner_radius=[0.2, 0.6],
)
# 4个角曲率都不同
RoundedRectangle(
corner_radius=[0.1, 0.6, 0.3, 0.9],
)

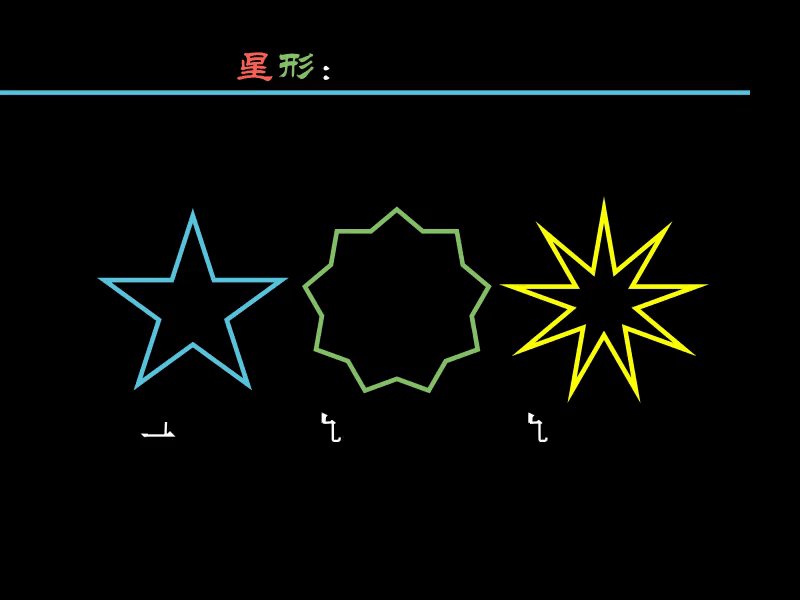
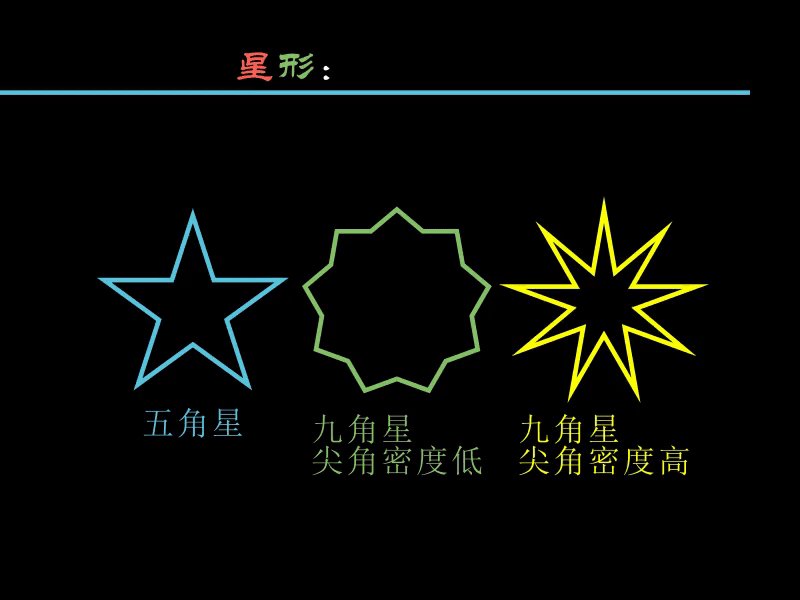
2.4. 星形
星形多边形Star是一种特殊的凹多边形,因其独特的形状和对称性,常被用作装饰图案和设计元素。
Star模块可以通过参数尖角的个数以及尖角的密度。
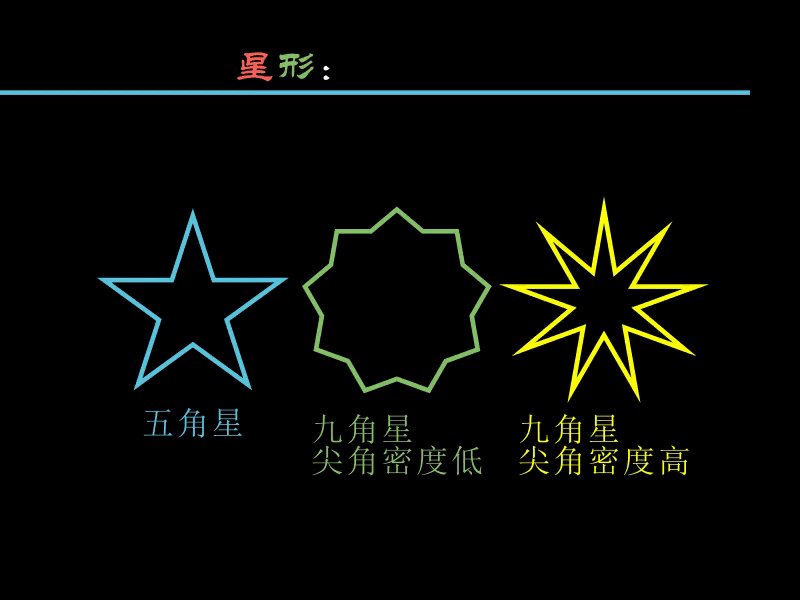
Star(n=5)
# density越大,尖角看上去越密集
Star(n=9, density=2)
Star(n=9, density=4)

3. 附件
文中完整的代码放在网盘中了(polygon01.py),
下载地址: 完整代码 (访问密码: 6872)
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

