首页 > 极客资料 博客日记
使用js闭包实现可取消的axios请求
2024-09-09 23:00:05极客资料围观22次
这篇文章介绍了使用js闭包实现可取消的axios请求,分享给大家做个参考,收藏极客之家收获更多编程知识
在平常开发中,经常会遇到重复请求的情况,也许是因为网络问题,也许是因为接口问题等等,传统做法是客户端采用防抖来限制用户发送接口的频率,一般出个loading转圈圈的形式,
但是很少使用取消请求的做法,现在我来记录一下,如何采用闭包来封装一个可取消请求的函数,首先需要了解的是
1. 闭包
2. AbortController()
这里对上述不做赘述,直接上代码:
需要注意的是,AbortController构造函数返回的实例,所包含的abort函数是一次性的,也就是说一个abort实例只能对应一个xhr请求,只能使用一次abort.abort()
理解了这一点,那么我们就可以很容易的借助闭包来实现这样一个装饰器函数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <button id="send">send request</button> <script> document.getElementById("send").addEventListener("click", () => { getListAbortable() .then((res) => { console.log("数据:", res); }) .catch((e) => { console.log("请求错误:", e); }); }); function AbortRequest(callback) { let abortable = null; return function () { if (abortable) { abortable.abort(); } abortable = new AbortController(); return callback(abortable.signal); }; } const getListAbortable = AbortRequest((signal) => { return axios.get("/slow", { signal }); }); </script> </body> </html>

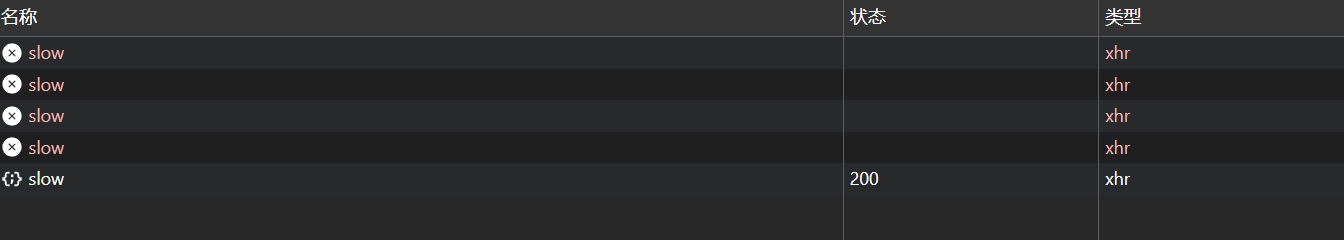
当我快速点击按钮的时候,会自动取消上一次xhr请求,并发送下一次xhr请求,直到请求完成。
这样就实现啦!
版权声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

