首页 > 极客资料 博客日记
WPF 模仿前端大佬写一个Hover效果
2024-08-23 16:00:03极客资料围观25次
先看一下效果吧:

原博主的地址:【动画进阶】神奇的卡片 Hover 效果与 Blur 的特性探究 - ChokCoco - 博客园 (cnblogs.com)
原效果是一个css效果,我们采用WPF的方式模仿一下
因为技术有限,没有原博主的那么好看,毕竟盗版永远比不过原版...
然后这里看一下盗版的怎么写吧
先是拿到原版的图片(原博客里面有图片地址),当然也可以自己挑一张自己喜欢的图片,把图片保存到自己的WPF项目下面

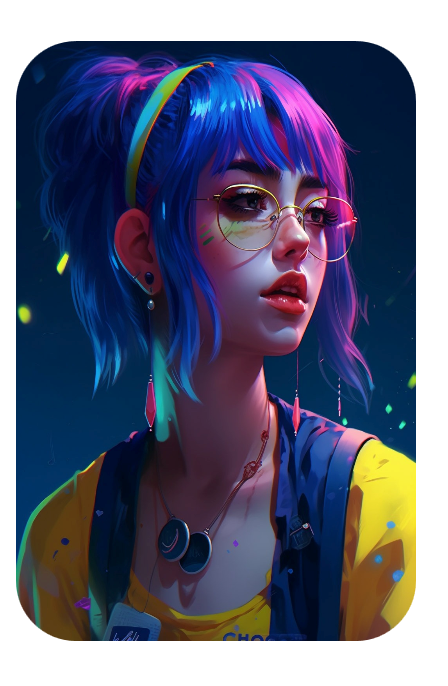
再把图片运用到代码里面去,给一个border的背景设置成图片,再给border设置一个圆角,就会得到一个圆角的图片
<Grid>
<Grid x:Name="gd1" Height="400" Width="300">
<Border Margin="50" CornerRadius="30">
<Border.Background>
<ImageBrush ImageSource="08.jpg"/>
</Border.Background>
</Border>
</Grid>
</Grid>

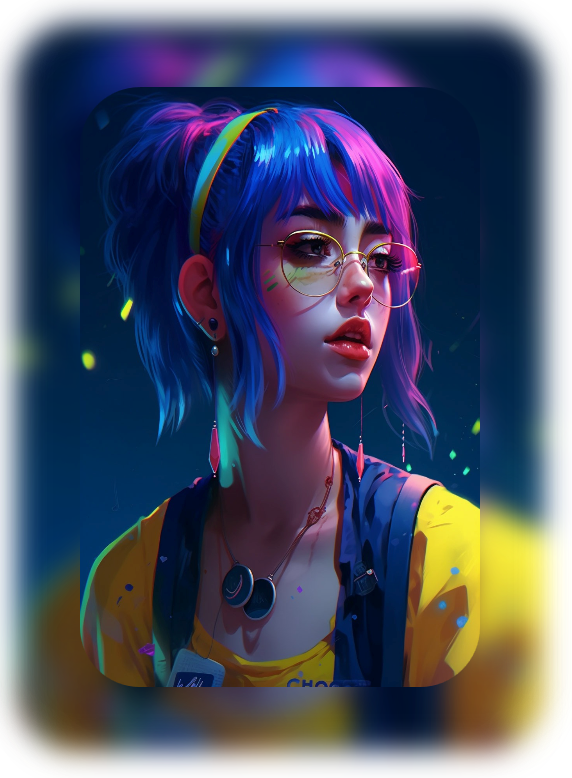
然后再给图片添加一个模糊效果
模糊效果的实现就是在图片的下面一层添加一个同样的border,但是设置不同的margin,让它比正常显示的图片大一圈
<Grid x:Name="gd1" Height="400" Width="300"> <Border CornerRadius="30" Margin="18"> <Border.Effect> <BlurEffect Radius="20"/> </Border.Effect> <Border.Background> <ImageBrush ImageSource="08.jpg"/> </Border.Background> </Border> <Border Margin="50" CornerRadius="30"> <Border.Background> <ImageBrush ImageSource="08.jpg"/> </Border.Background> </Border> </Grid>
红色部分就是添加的模糊层,添加以后就会得到下面的效果

然后最重要的就是剩下的hover效果了:
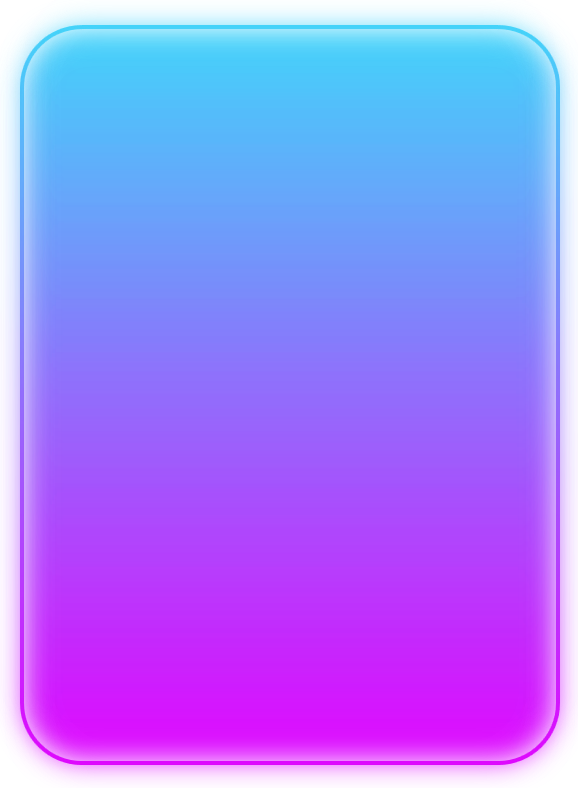
我们先准备一个背景色,原版的背景色我不知道怎么实现,所以只能用不同的背景色做为底色了

把这个背景放到最下面就会得到下面的效果(这里遇到个问题,不知道怎么把超出border以外的虚化效果裁掉,导致border以外也有一点点的模糊效果)
(原博是通过设置外层的overflow: hidden; 来实现的,但是我不知道wpf怎么实现这个效果,查了半天也没查到)

代码如下,就是就是一个带有渐变色的border
<Grid x:Name="gd1" Height="400" Width="300"> <Border x:Name="bd2" BorderThickness="2" Visibility="Hidden" CornerRadius="30" Margin="15"> <Border.BorderBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF43D4F9"/> <GradientStop Color="#FFDF07FD" Offset="1"/> </LinearGradientBrush> </Border.BorderBrush> <Border.Clip> <EllipseGeometry x:Name="eg1" RadiusX="150" RadiusY="150" Center="150,200"/> </Border.Clip> <Border CornerRadius="30" Opacity="0.7"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF43D4F9"/> <GradientStop Color="#FFDF07FD" Offset="1"/> </LinearGradientBrush> </Border.Background> </Border> </Border> <Border CornerRadius="30" Margin="18"> <Border.Effect> <BlurEffect Radius="20"/> </Border.Effect> <Border.Background> <ImageBrush ImageSource="08.jpg"/> </Border.Background> </Border> <Border Margin="50" CornerRadius="30"> <Border.Background> <ImageBrush ImageSource="08.jpg"/> </Border.Background> </Border> </Grid>
然后就是实现hover效果,在实现hover效果以前先给bd2添加一个clip效果
UIElement.Clip 属性 (System.Windows) | Microsoft Learn关于clip的解释,可以看一下微软对于clip效果的说明
<Border.Clip>
<EllipseGeometry x:Name="eg1" RadiusX="150" RadiusY="150" Center="150,200"/>
</Border.Clip>
把这段代码放到明为bd2的border下面就可以了
但是还需要一些后台代码,控制一下这个clip的移动,我们给最外层的名为gd1的grid添加几个事件
public MainWindow() { InitializeComponent(); gd1.MouseMove += MainGrid_MouseMove; gd1.MouseLeave += Bd1_MouseLeave; gd1.MouseEnter += Bd1_MouseEnter; } private void Bd1_MouseEnter(object sender, MouseEventArgs e) { bd2.Visibility = Visibility.Visible; } private void Bd1_MouseLeave(object sender, MouseEventArgs e) { bd2.Visibility = Visibility.Hidden; } private void MainGrid_MouseMove(object sender, MouseEventArgs e) { //这里获取一下鼠标的坐标,然后让clip效果的中心跟着鼠标中心移动 Point mousePosition = e.GetPosition(gd1); eg1.Center = new Point(mousePosition.X, mousePosition.Y); }
然后我们让默认情况下bd2的 Visibility="Hidden"
效果就完成了...
如果有更好的解决办法,可以和我联系哦。
项目github地址:bearhanQ/WPFFramework: Share some experience (github.com)
QQ技术交流群:332035933;
欢迎进群讨论问题,不论是winform,还是wpf,还是.net core的,还有很多萌妹.
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

