首页 > 极客资料 博客日记
WPF:静态、动态资源以及资源词典
2024-08-20 22:00:03极客资料围观23次
文章WPF:静态、动态资源以及资源词典分享给大家,欢迎收藏极客之家,专注分享技术知识
WPF:静态、动态资源以及资源词典
静态资源与动态资源
我们常常会使用样式或者控件模板放在Window.Resources中,比如这样:

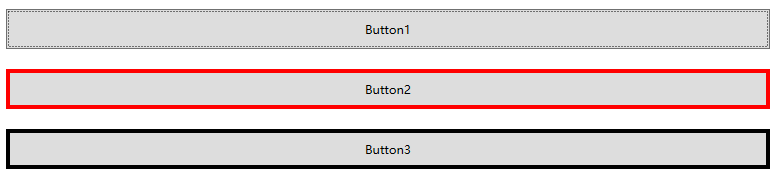
静态资源与动态资源使用如下:
<Window.Resources>
<SolidColorBrush x:Key="SolidColor" Color="#FF0000" />
</Window.Resources>
<Grid>
<StackPanel>
<Button Height="40" Margin="10" Content="Button1" Click="Button_Click" />
<Button Height="40"
Margin="10"
Content="Button2"
BorderBrush="{StaticResource SolidColor}"
BorderThickness="4" />
<Button Height="40"
Margin="10"
Content="Button3"
BorderBrush="{DynamicResource SolidColor}"
BorderThickness="4" />
</StackPanel>
</Grid>
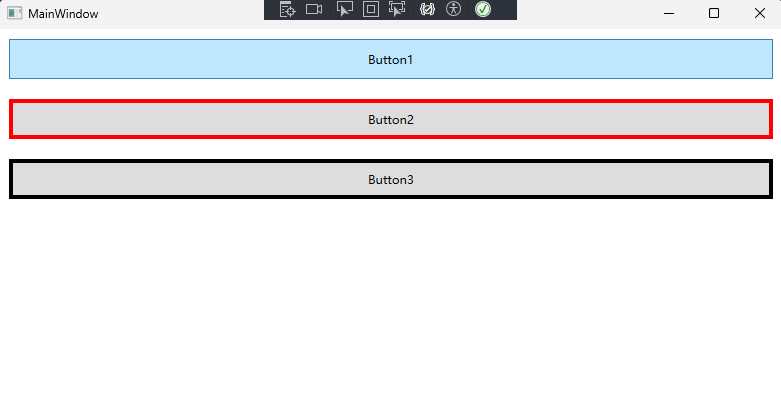
区别:动态资源是在界面中根据指令可以变化的,静态则不会


资源词典
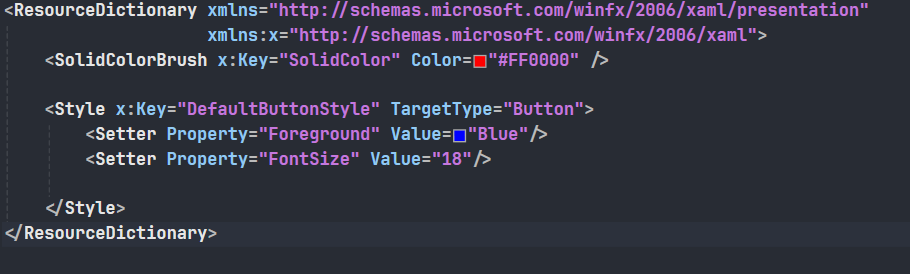
当样式多了,这个时候我们需要单独创建一个资源去管理他,这个时候我们就有了资源词典:

将Window.Resources中的代码移植过来:

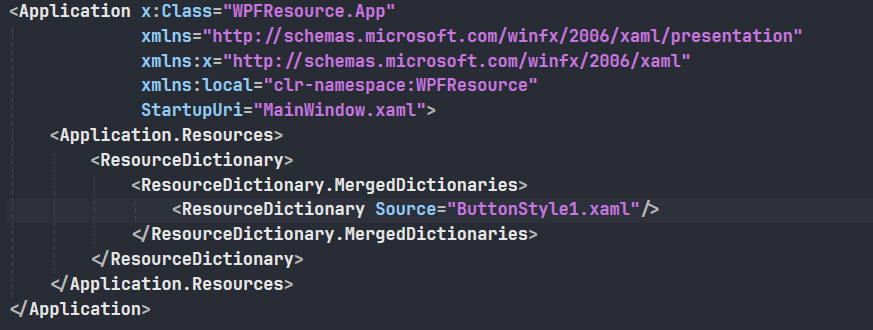
这个时候还得在加载时将这个资源词典加载过来,在app.xaml中加载

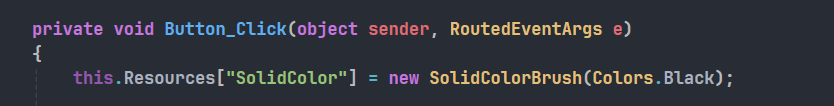
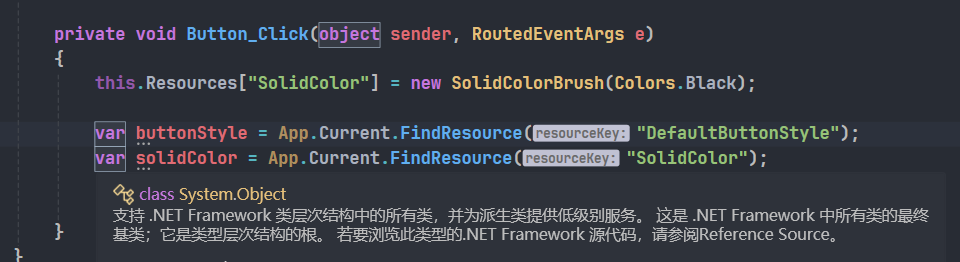
在main中也可以查找对应的资源,如下:

结果依然可以得到:

版权声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:一文讲清楚算法刷题-计算机专业新生必看
下一篇:.NET 智能组件完全开源
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

