首页 > 极客资料 博客日记
《最新出炉》系列初窥篇-Python+Playwright自动化测试-63 - Canvas和SVG元素定位
2024-08-05 11:00:03极客资料围观27次
1.简介
今天宏哥分享的在实际测试工作中很少遇到,比较生僻,如果突然遇到我们可能会脑大、懵逼,一时之间不知道怎么办?所以宏哥这里提供一种思路供大家学习和参考。
2.SVG简介
svg也是html5新增的一个标签,它跟canvas很相似。都可以实现绘图、动画。但是svg绘制出来的都是矢量图,不像canvas是以像素为单位的,放大会模糊。svg绘制出来的图是不会的。SVG英文全称为Scalable vector Graphics,意思为可缩放的矢量图,这种元素比较特殊,需要通过 name() 函数来进行定位。

3.svg的基本使用
svg是在html和css里面操作的,不是在js里面。
<body>
<svg width="500" height="500"> </svg>
</body>
3.1 绘制直线
1.参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black } </style> </head> <body> <svg width="500" height="500"> <!-- line(直线)前面两个值是起始点坐标,后面两个值是终点坐标 --> <line x1="100" y1="100" x2="200" y2="200" stroke="red"></line> </svg> </body> </html>
2.浏览器打开如下图所示:

3.2 绘制矩形
1.参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black } </style> </head> <body> <svg width="500" height="500"> <!-- rect(矩形)前面两个值是位置,中间两个值是圆角,后面两个值是设置宽高 --> <rect x="50" y="20" rx="10" ry="10" width="150" height="150"></rect> </svg> </body> </html>
2.浏览器打开如下图所示:

3.我们来看看加上css样式,空心矩形
rect{
fill:transparent; //设置为透明色
stroke: red; //描边为红色
}

3.3 绘制圆弧
1.参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black } </style> </head> <body> <svg width="500" height="500"> <!-- cirle(圆弧)前面第一个值是设置圆的半径,后面值是位置。实心圆--> <!-- 可以在css设置为透明再设置描边,就会成空心圆 --> <circle r="50" cx="200" cy="100"></circle> </svg> </body> </html>
2.浏览器打开如下图所示:

3.4 绘制椭圆
1.参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black } </style> </head> <body> <svg width="500" height="500"> <!-- ellipse(椭圆) 第一个值为圆的宽度,第二个为圆的高度,后两值为圆的位置--> <!-- 可以在css设置为透明再设置描边,就会成空心 --> <ellipse rx="60" ry="30" cx="100" cy="100"></ellipse> </svg> </body> </html>
2.浏览器打开如下图所示:

3.5 绘制折线
1.参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black } polygon,polyline{ fill:transparent; //设置为透明色 } .bi{ fill: transparent; stroke: red; //描边为红色 stroke-width: 3px; } </style> </head> <body> <svg width="500" height="500"> <!-- polugon(折线) 起点会跟终点相连接 --> <!-- 可以在css设置为透明再设置描边,就会成空心 --> <polygon class="bi" points="100 100, 200 50, 300 100, 400 50" stroke-width="3"></polygon> <!-- poluline(折线) 起点会跟终点相连接 --> <!-- 可以在css设置为透明再设置描边,就会成空心 --> <polyline class="bi" points="100 200, 200 150, 300 200, 400 150" stroke-width="3"></polyline> </svg> </body> </html>
2.浏览器打开如下图所示:

3.6 绘制文本
1.参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black } </style> </head> <body> <svg width="500" height="500"> <!-- text(文本)跟绝对定位一个道理 --> <text x="400" y="150">123</text> </svg> </body> </html>
2.浏览器打开如下图所示:

4.样式属性
4.1fill: 填充色 (默认为黑色)


4.2stroke: 线条的颜色(默认为黑色)


4.3stroke-width: 线条的宽度


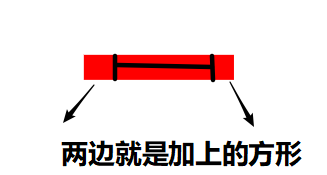
4.4stroke-linecap
stroke-linecap: 线条末尾的样式 (默认)butt (圆角)round (方形)square ,round和square会影响线条的长度
默认的样式就不设置了,设置跟设置没上面两样
round(圆角)


square(方形)


stroke-linejoin:可使用的值是:miter, round, bevel, inherit 笔划连 接属性定义了路径拐角的形状,"miter"是默认值,"round"光滑连接,"bevel"折线连接,"inherit"继 承
round


bevel


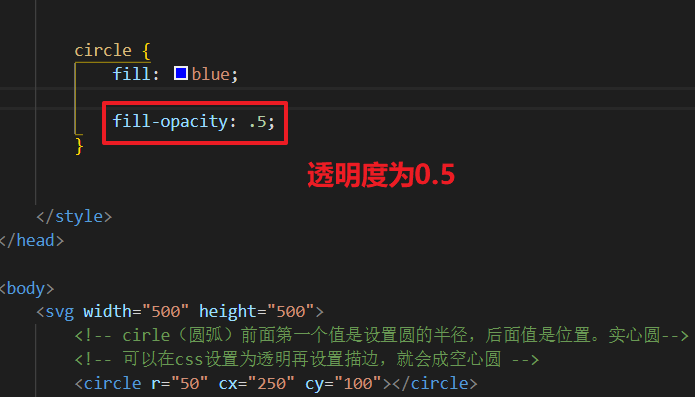
opacity: 不透明度 0~1(可以设置填充的,也可以描边的)



用上面所学的知识来做个小demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black; } rect{ fill: transparent; stroke: black; stroke-width: 5px; } polygon{ fill: black; } circle{ fill: transparent; stroke: black; stroke-width: 4px; } .yan{ fill: black; } .bi{ fill: transparent; stroke: black; stroke-width: 3px; } ellipse{ fill: transparent; stroke: black; stroke-width: 3px; } text{ stroke: red; } </style> </head> <body> <svg width="500" height="500"> <rect x="100" y="100" rx="15" ry="15" width="300" height="300"></rect> <polygon points="110 100, 130 60, 190 95, 250 60, 310 95,370 60, 390 100"></polygon> <circle r="20" cx="190" cy="200"></circle> <circle r="20" cx="320" cy="200"></circle> <circle class="yan" r="5" cx="198" cy="208"></circle> <circle class="yan" r="5" cx="328" cy="208"></circle> <polygon class="bi" points="240 300, 250 260, 270 300"></polygon> <ellipse rx="30" ry="10" cx="260" cy="330"></ellipse> <text x="200" y="440">屏幕前的你很帅</text> </svg> </body> </html>

5.SVG元素定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>北京-宏哥</title> <style> svg { margin-left: 100px; margin-top: 100px; border: 1px solid black } </style> </head> <body> <div id="app1"> <svg width="500" height="200"> <!-- text(文本)跟绝对定位一个道理 --> <text x="400" y="150">123</text> </svg> </div> <div id="app2"> <svg width="500" height="200"> <!-- text(文本)跟绝对定位一个道理 --> <text x="400" y="150">456</text> </svg> </div> </body> </html>
5.1普通定位
1.按键盘的F2或者打开浏览器的开发者模式,我们开始在控制台利用js代码进行定位。如下图所示:

2.回车后,返回结果,我们可以清楚地看到是空的,没有定位到元素。说明此法不通。
5.2name函数定位
1.按键盘的F2或者打开浏览器的开发者模式,我们开始在控制台利用js代码进行定位。如下图所示:

2.回车后,返回结果,我们可以清楚地看到是2个svg,定位到元素。说明此法可行。
6.页面上用多个svg元素
1.如果页面上用多个svg元素,通过//*[name()="svg"] 会定位全部的svg元素,为了区分定位具体的哪个,可以通过父元素的区分。
//*[@id="box1"]//*[name()="svg"]

2.除了用父元素区分,也可以用其它属性组合,svg属性加其它属性,用 and 组合。
//*[name()="svg" and @width="500"]

7.定位svg 上的子元素
1.如果需要定位svg 下的子元素,如下图的text属性。

2.跟前面定位方式一样,还是通过name() 函数来定位子元素的标签。
//*[@id="app1"]//*[name()="svg"]/*[name()="text"]

8.Canvas定位
Canvas定位和SVG的方法类似,宏哥就不在这里赘述了,而且一般Canvas标签中都会有id的属性,这样一来的话,定位就通过id更加方便了。
9.小结
今天主要讲解和分享了一些Canvas和SVG的基础知识和应用,然后进入主题SVG的定位相关知识的讲解。有一种会者不难,难者不会的感觉。好了,今天时间也不早了,关于Canvas和SVG元素定位就介绍到这里,仅供小伙伴或者童鞋们参考学习。感谢您耐心的阅读!!!
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

