首页 > 极客资料 博客日记
manim边学边做--三维的点和线
2024-11-06 10:00:05极客资料围观16次
Manim 提供了一系列专为三维空间设计的对象,让创建三维数学动画变得更加轻松。
本篇开始介绍其中最简单的点和线相关对象,也就是Dot3D(三维的点),Line3D(三维的线)和Arrow3D(三维的箭头)。
Dot3D用于表示三维空间中的点,是构建其他复杂三维图形的基础,它适用于标记关键点、位置、向量起点等。Line3D用于在三维空间中绘制线段,可以表示向量、路径、轨迹等。它适用于展示物体的运动轨迹、力的方向等。Arrow3D在Line3D的基础上添加了箭头,用于明确表示方向性的线段。它适用于表示矢量、力的方向、速度等。
1. 主要参数
Dot3D的主要参数:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| point | np.ndarray | 点的位置,包含 x,y,z 3个值 |
| radius | float | 点的半径 |
| color | Color | 点的颜色 |
| resolution | tuple[int, int] | 点的分辨率 |
Dot3D本质上是个球形,所以有radius参数,控制点的大小;
resolution参数设置的是点这个球形的分辨率,值越大,点看上去越圆滑,一般不需要设置这个参数,默认值就可以了。
Line3D的主要参数:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| start | np.ndarray | 线段的起点坐标,包含 x,y,z 3个值 |
| end | np.ndarray | 线段的终点坐标,包含 x,y,z 3个值 |
| thickness | float | 线段的粗细 |
| color | Color | 线段的颜色 |
Arrow3D的主要参数:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| start | np.ndarray | 箭头的起点坐标,包含 x,y,z 3个值 |
| end | np.ndarray | 箭头的终点坐标,包含 x,y,z 3个值 |
| thickness | float | 箭头主体的粗细 |
| height | float | 箭头尖部的高度 |
| base_radius | float | 箭头尖部的底部半径 |
| color | Color | 箭头的颜色 |
2. 主要方法
Dot3D和Arrow3D没有什么特殊的方法,就是一些Manim对象常规的缩放,平移等方法。
但是,Line3D有几个自己特有的方法。
| 名称 | 说明 |
|---|---|
| parallel_to | 创建一条与给定线段平行的线段 |
| perpendicular_to | 创建一条与给定线段垂直的线段 |
| pointify | 获取表示对象中心的点 |
3. 使用示例
最后,还是通过示例来演示上面几个对象的重要参数和方法。
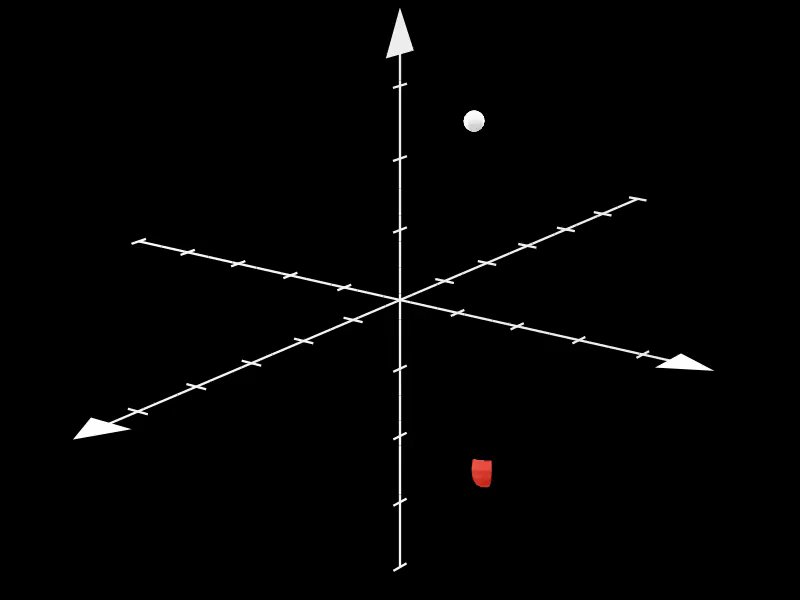
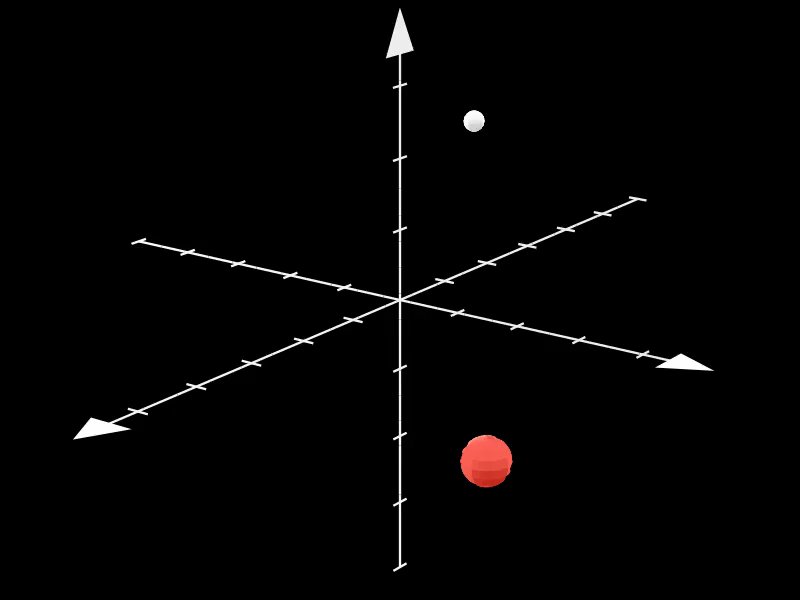
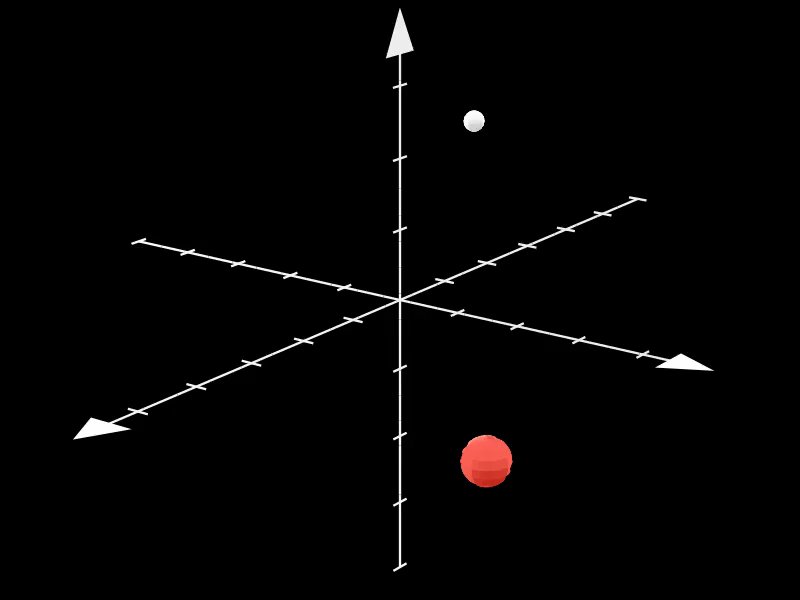
3.1. Dot3D的位置和颜色
在这个示例中,我们将创建个Dot3D对象。
第一个点具有默认的半径和颜色;而第二个点,我们将自定义其半径和颜色。
通过调整这些参数,我们可以清晰地看到两个点在三维空间中的位置和颜色差异。
# 使用默认参数
dot1 = Dot3D(point=axes.c2p(1, 2, 3))
# 自定义半径和颜色
dot2 = Dot3D(
point=axes.c2p(2, 3, -1),
radius=0.2,
color=RED,
)

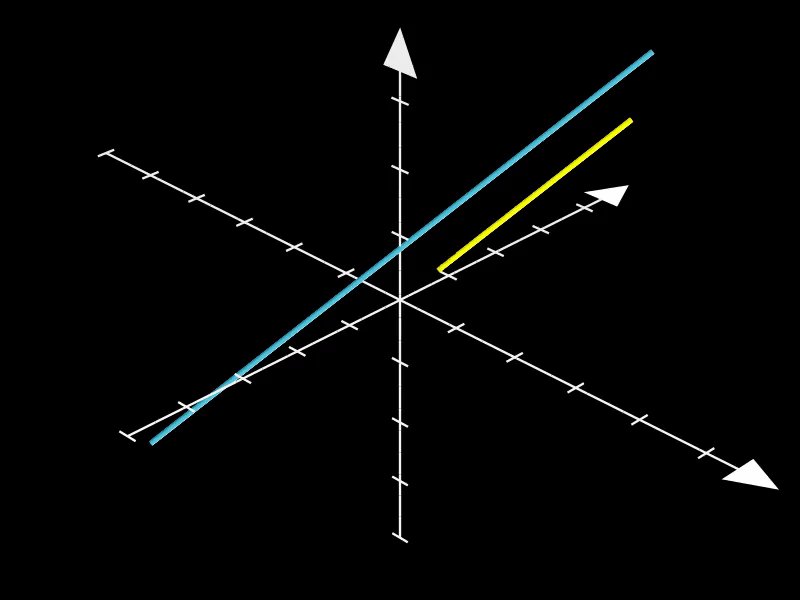
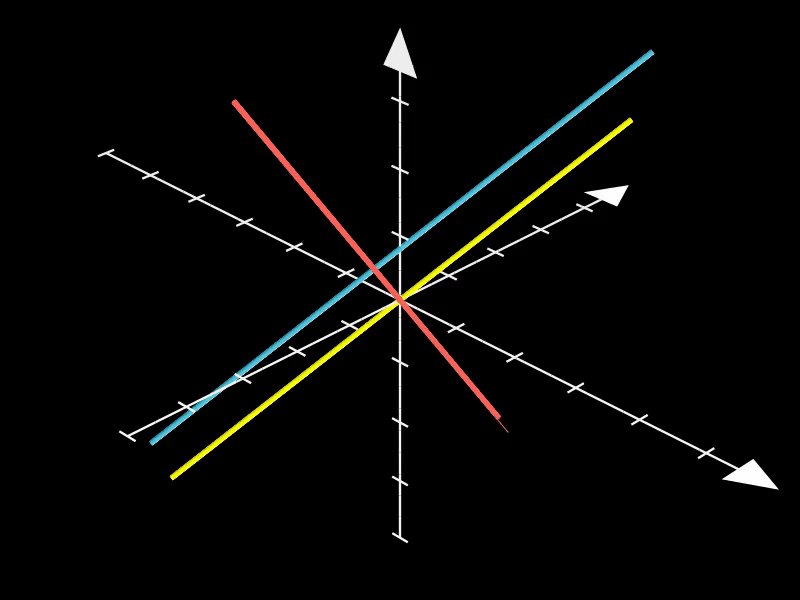
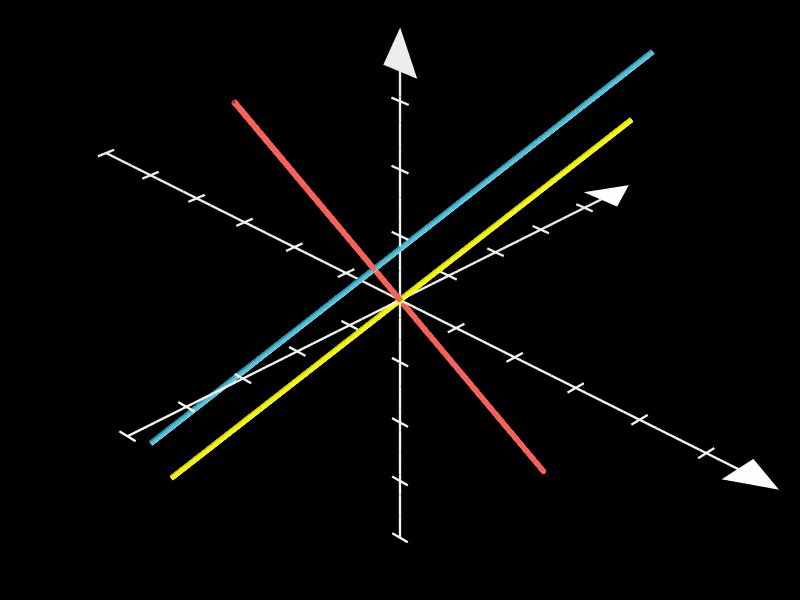
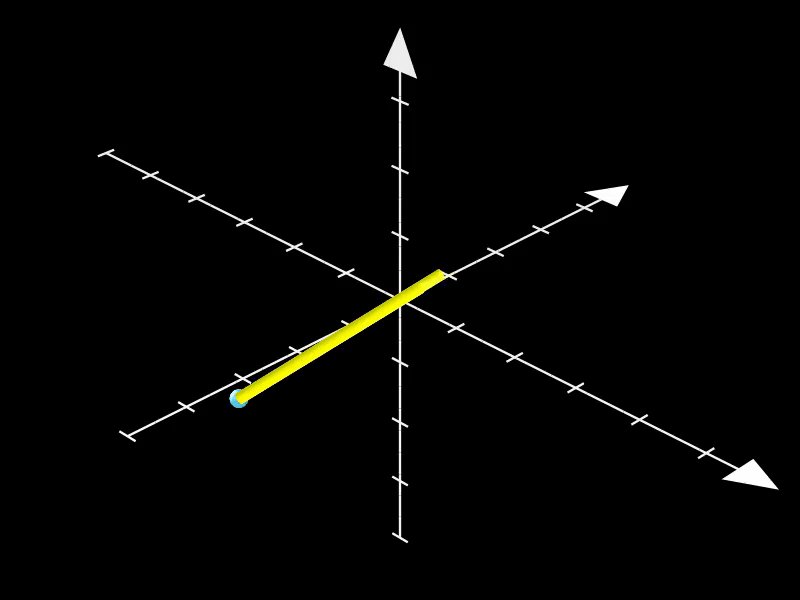
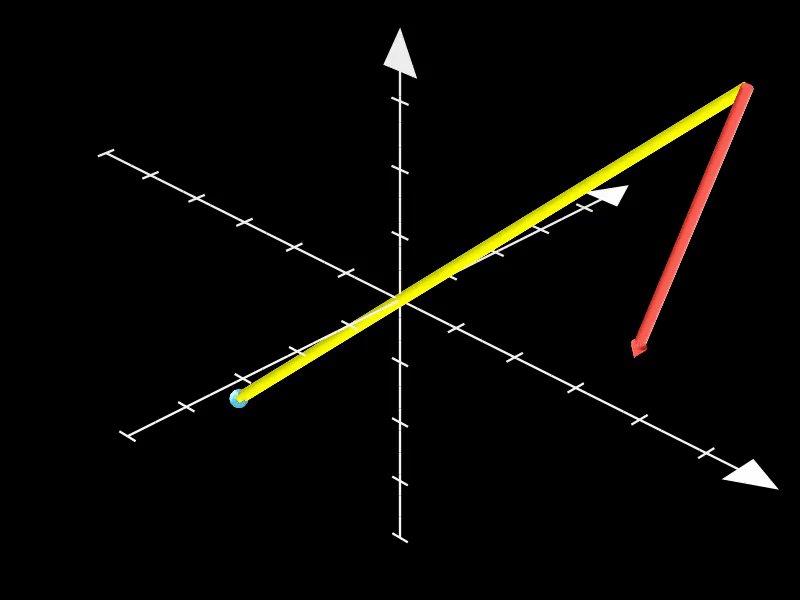
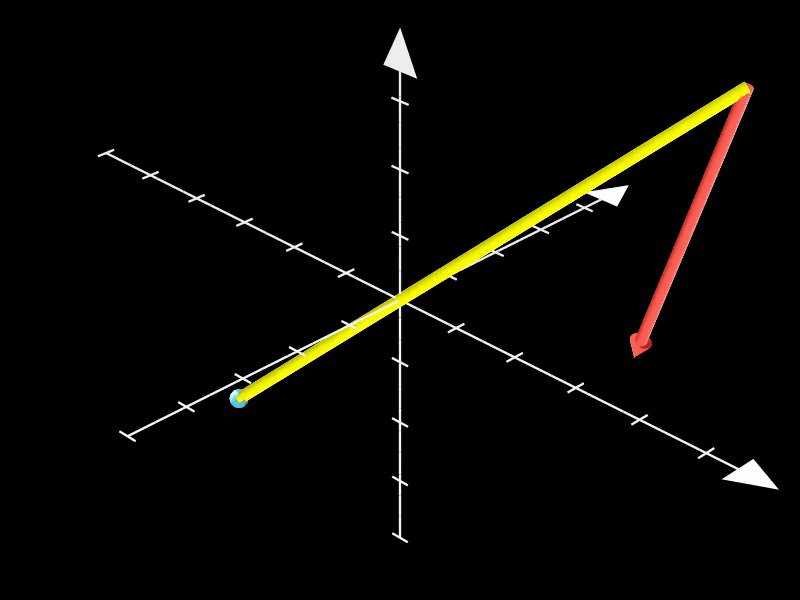
3.2. Line3D的长度和方向
此示例将展示如何使用Line3D对象在三维空间中绘制一条线段。
首先根据起点和终点设置一个线段,同时,调整线段的粗细和颜色来使其更加醒目。
然后,通过函数parallel_to和perpendicular_to分别绘制此线段的平行线(黄色)和垂线(红色)。
# 指定起点和终点 以及线段粗细
line = Line3D(
start=LEFT + DOWN * 2 + IN,
end=RIGHT + UP * 2 + OUT * 2,
thickness=0.02,
color=BLUE,
)
# 绘制line的平行线
Line3D.parallel_to(line, color=YELLOW)
# 绘制line的垂线
Line3D.perpendicular_to(line, color=RED)

3.3. Arrow3D的方向和样式
在这个示例中,我们使用Arrow3D对象来表示一个带箭头的线段,以强调方向性。
首先设置箭头的起点和终点,为了突出箭头,
再调整其粗细(thickness参数)、箭头尖部的高度(height参数)和底部半径(base_radius参数)。
# 指定起点和终点 以及箭头样式参数
arrow = Arrow3D(
start=[-1, -1, -2],
end=[1, 2, 2],
thickness=0.05,
height=0.2,
base_radius=0.1,
color=GREEN,
)

3.4. 综合使用Dot3D, Line3D和Arrow3D
在这个综合示例中,我们结合使用Dot3D、Line3D和Arrow3D来创建一个更复杂的三维场景。
首先,在场景中放置一个Dot3D对象作为起点。
然后,我们将使用Line3D对象从该点绘制一条线段到另一个位置,表示路径或轨迹。
最后,我们将在线段的终点处添加一个Arrow3D对象。
通过调整这些对象的参数(如位置、颜色、粗细等),可以创建一个既清晰又富有表现力的三维图形,用于演示、教学或科学研究等多种目的。
# 创建Dot3D对象作为起点
dot = Dot3D(point=[-1, -1, -1], color=BLUE)
# 创建Line3D对象连接起点和另一个点
line = Line3D(
start=[-1, -1, -1],
end=[2, 2, 2],
thickness=0.05,
color=YELLOW,
)
# 创建Arrow3D对象在终点处指示方向
arrow = Arrow3D(
start=[2, 2, 2],
end=[1, 2, -1],
thickness=0.05,
height=0.2,
base_radius=0.1,
color=RED,
)

4. 附件
文中的代码只是关键部分的截取,完整的代码共享在网盘中(dot_line.py),
下载地址: 完整代码 (访问密码: 6872)
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

