首页 > 极客资料 博客日记
Nuxt.js 应用中的 pages:extend 事件钩子详解
2024-10-25 14:00:04极客资料围观16次
title: Nuxt.js 应用中的 pages:extend 事件钩子详解
date: 2024/10/25
updated: 2024/10/25
author: cmdragon
excerpt:
pages:extend 是 Nuxt.js 中的一个生命周期钩子,在页面路由解析完成后被调用。这个钩子允许开发者添加、修改或删除路由配置,为自定义页面路由的管理提供灵活性,进而影响整个应用的导航。
categories:
- 前端开发
tags:
- Nuxt
- 生命周期
- 路由
- 钩子
- 自定义
- 管理
- 导航


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
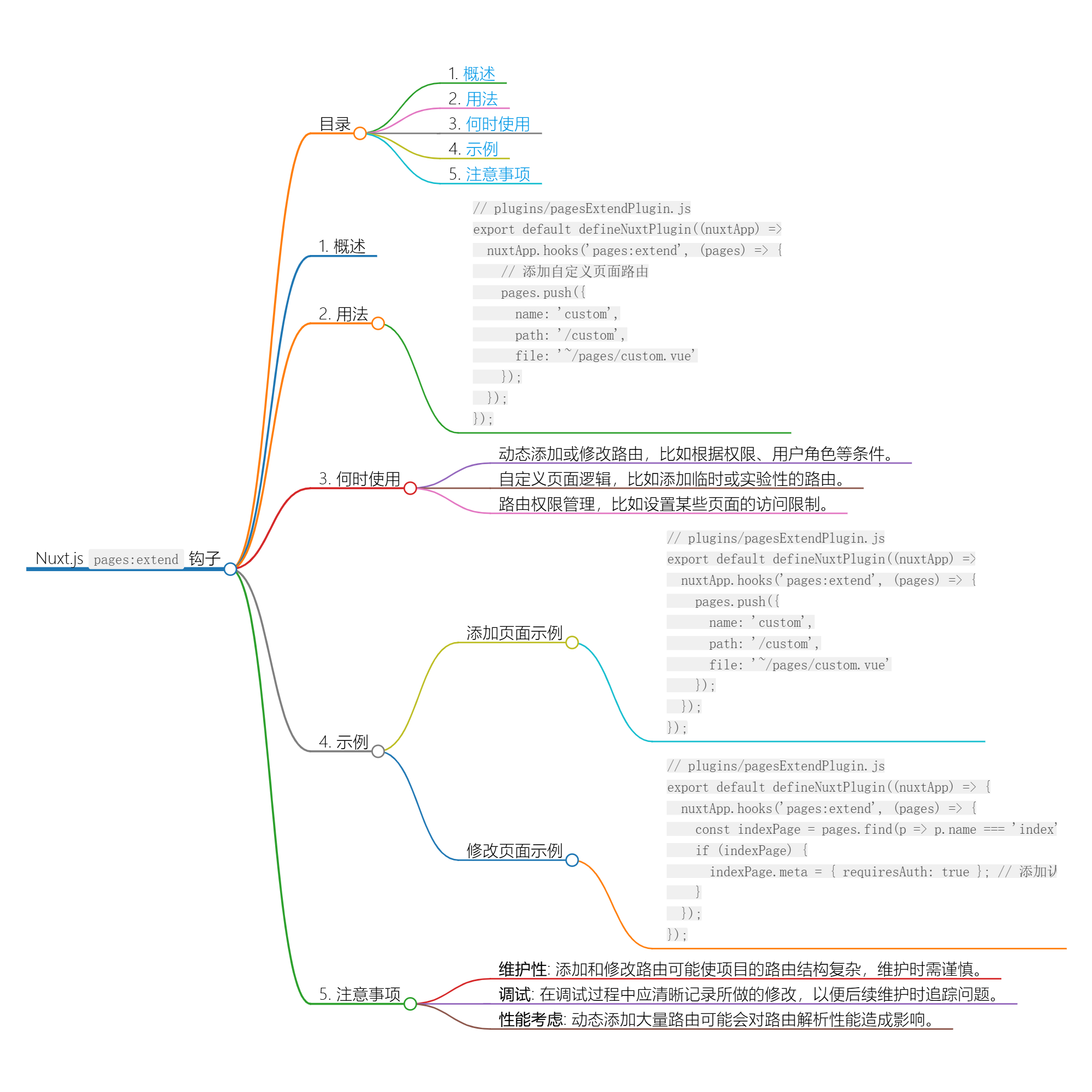
pages:extend 钩子详解
pages:extend 是 Nuxt.js 中的一个生命周期钩子,在页面路由解析完成后被调用。这个钩子允许开发者添加、修改或删除路由配置,为自定义页面路由的管理提供灵活性,进而影响整个应用的导航。
目录
1. 概述
pages:extend 钩子允许开发者在路由解析完成后对路由进行灵活的扩展和修改。利用这个钩子,开发者可以动态添加路由、修改已存在的路由属性,或者动态生成路由,从而更好地管理应用的页面逻辑和导航。
2. pages:extend 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
pages:extend是 Nuxt.js 的生命周期钩子,用于在页面路由解析完成后执行特定操作。 - 作用: 允许开发者扩展或修改路由配置,从而实现自定义的页面导航逻辑。
2.2 调用时机
- 执行环境: 此钩子在 Nuxt 应用的路由解析过程中被调用。
- 挂载时机: 在所有页面路由解析完成后,开发者可以利用这个钩子进行路由配置的调整。
2.3 参数说明
- pages: 该参数包含当前的页面路由配置,开发者可以通过对这个配置进行操作,实现自定义的路由逻辑。
3. 具体使用示例
3.1 添加页面示例
// plugins/pagesExtendPlugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('pages:extend', (pages) => {
// 添加自定义页面路由
pages.push({
name: 'custom',
path: '/custom',
file: '~/pages/custom.vue'
});
console.log('Custom page added to the routes:', pages);
});
});
在此示例中,我们使用 pages:extend 钩子向路由中添加了一个自定义页面 /custom。这允许我们动态组织页面。
3.2 修改页面示例
// plugins/pagesExtendPlugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('pages:extend', (pages) => {
// 修改默认页面属性
const indexPage = pages.find(p => p.name === 'index');
if (indexPage) {
indexPage.meta = { requiresAuth: true }; // 添加认证要求
}
console.log('Index page modified:', indexPage);
});
});
在这个示例中,我们定位了默认的 index 页面,并为其添加了一个认证要求的元数据。这表明访问该页面需要进行身份验证。
4. 应用场景
- 动态路由: 根据条件动态添加或修改路由,比如权限、用户角色等。
- 自定义页面逻辑: 在应用中添加临时或实验性的路由,而不需要直接修改
pages目录。 - 路由权限管理: 设置某些页面的访问限制,如需要身份验证。
5. 注意事项
- 维护性: 添加和修改路由可能使项目的路由结构复杂,维护时需谨慎。
- 调试: 在调试过程中应清晰记录所做的修改,以便后续维护时追踪问题。
- 性能考虑: 动态添加大量路由可能会对路由解析性能造成影响。
6. 关键要点
pages:extend钩子为开发者提供了在页面路由解析后自定义路由的能力。- 可以通过此钩子灵活地添加、删除或修改路由,增强应用的功能性。
- 注意路由修改对项目的可维护性和性能的影响。
7. 总结
pages:extend 钩子使 Nuxt.js 开发者能够在路由解析后实现灵活的页面路由管理。这使得开发者可以根据需求动态调整应用的路由结构,提升项目的灵活性和可扩展性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog用。
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
标签:
上一篇:创建一个专属的 CLI
下一篇:鸿蒙NEXT应用上架与分发步骤详解
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

