首页 > 极客资料 博客日记
无需等待Vue Release发布,就能在项目中体验最新版
2024-10-24 09:00:05极客资料围观18次
前言
两个月前尤大在Vue 仓库中引入了 pkg.pr.new,有了这个后Vue仓库中的每个commit或者PR都会自动触发一个新的发布,我们就可以在项目中体验最新版本的Vue啦。
关注公众号:【前端欧阳】,给自己一个进阶vue的机会
如何体验最新版本Vue
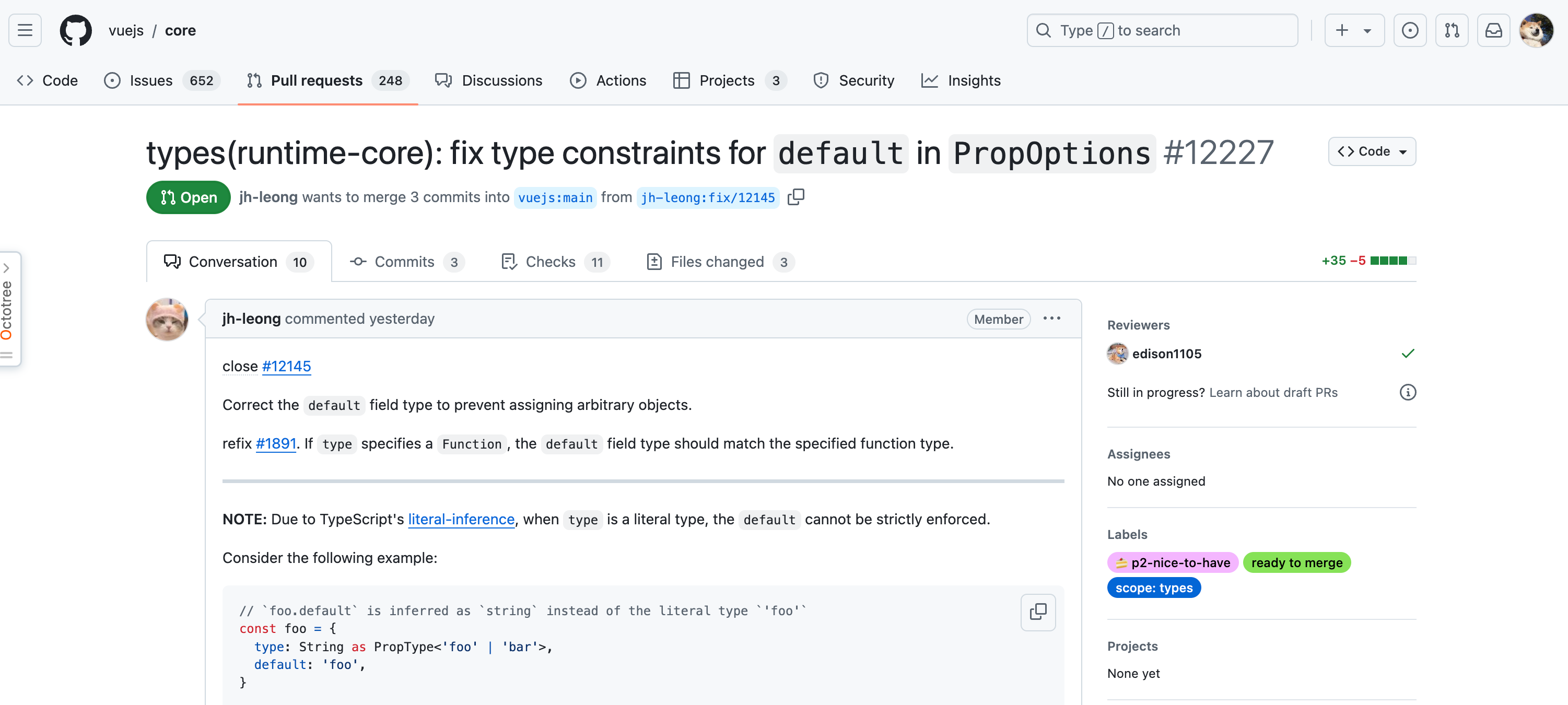
我们先来看看如何使用最新版本Vue。很简单,在Vue的GitHub上面去找一个open状态的Pull request。如下图:

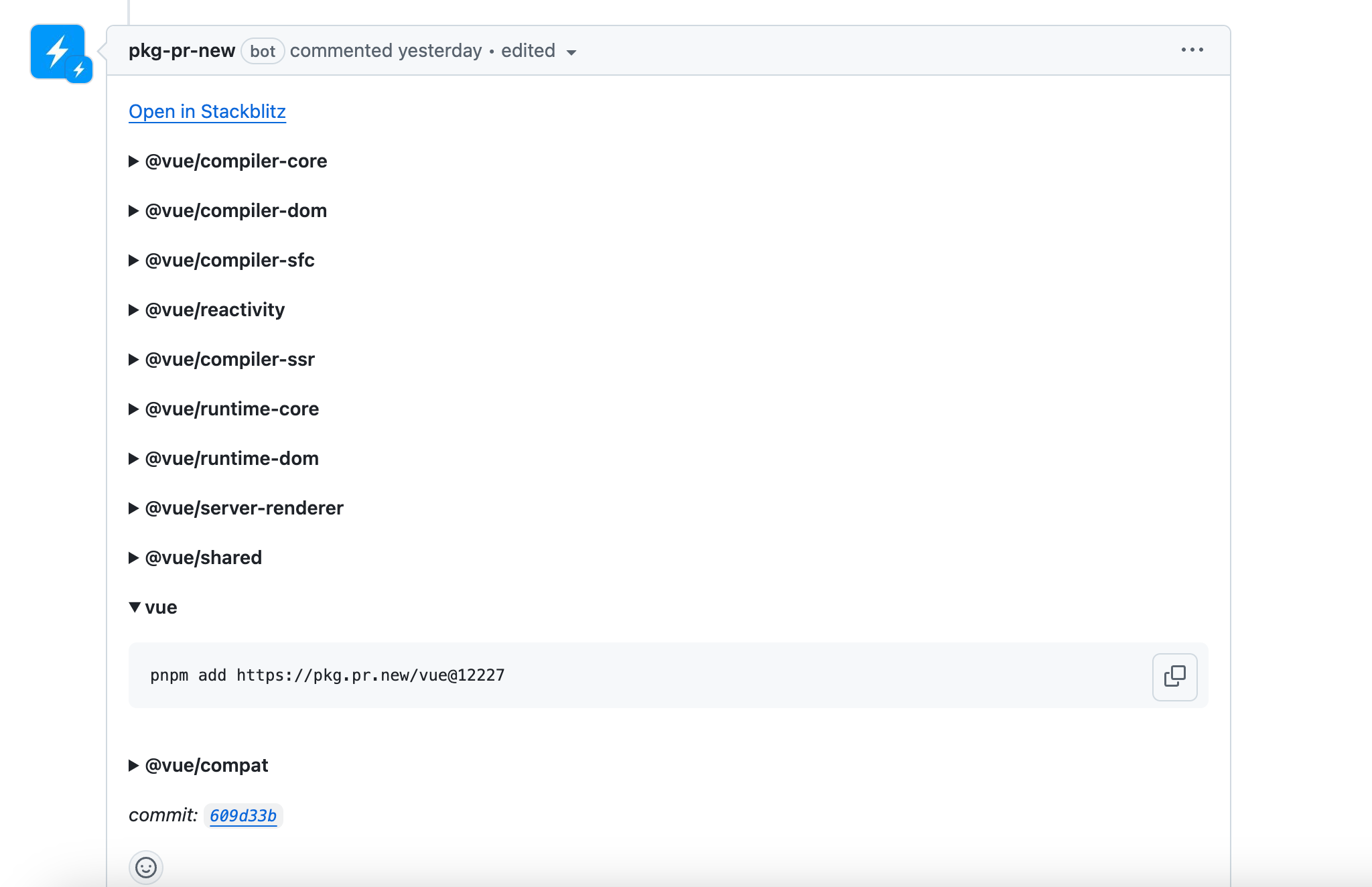
然后在这个PR中可以看到一个名为pkg-pr-new的机器人发布的评论,如下图:

因为Vue是模块化设计,项目中的每个模块都会被发布成一个包。这些模块的名字都是以@vue开头的,并且支持单独使用。
一般我们都是使用整个Vue中的功能,所以在项目中使用Vue一般都是:
pnpm add vue
这样就是从npm中下载Vue的包的方法。
细心的小伙伴已经发现了,在图中pnpm add的不是vue,而是一个链接:
pnpm add https://pkg.pr.new/vue@12227
因为 pkg.pr.new生成的Vue包是放到了pkg.pr.new自己网站上面的。不会发布到npm中, pkg.pr.new和npm是完全隔离的。
还有一点值得注意的是,当PR被关闭或者合并后,这个PR对应的pkg.pr.new站点中的包就会被清理。
Vue是如何集成pkg.pr.new的?
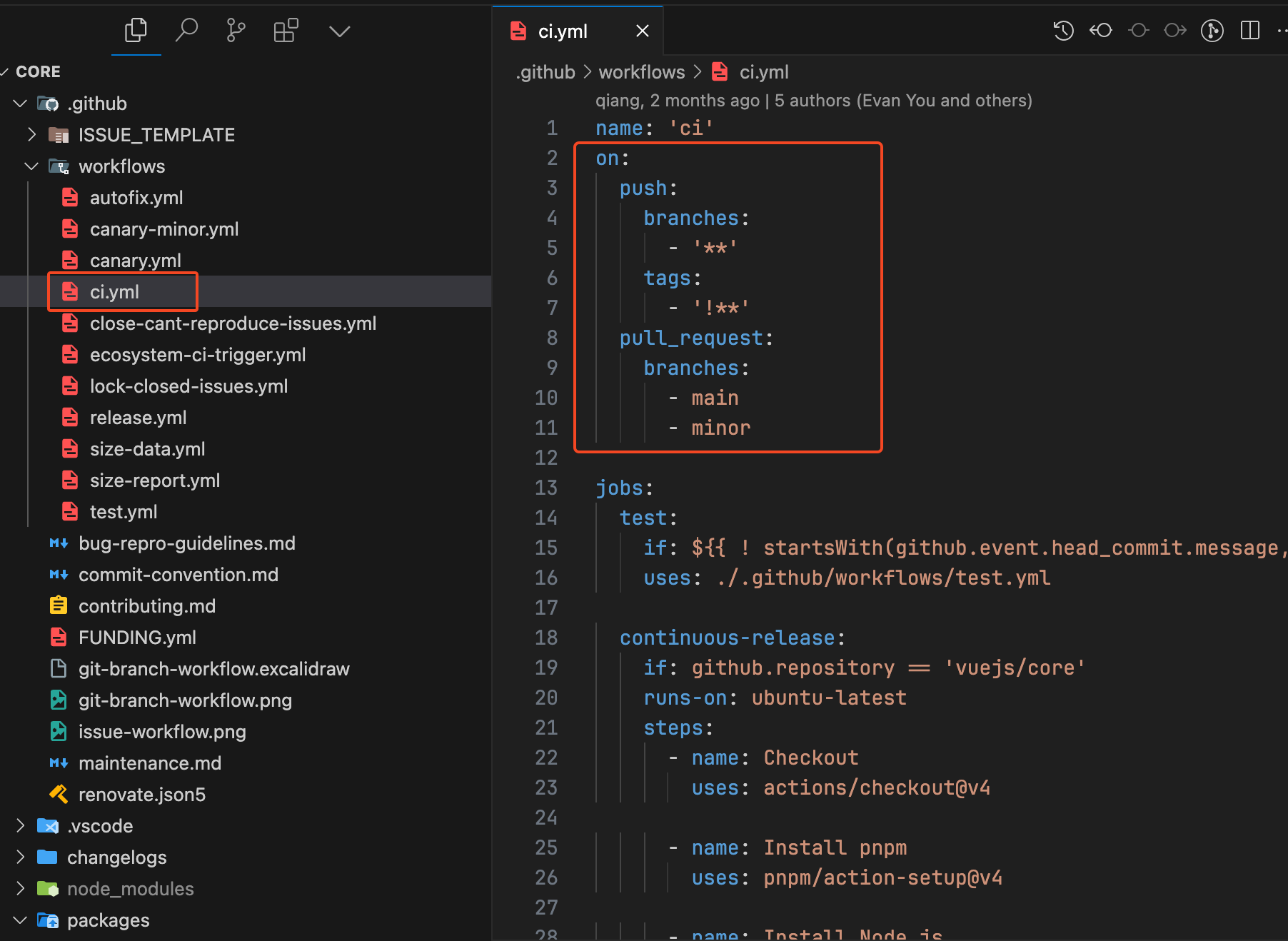
在Vue源码中可以看到有个.github/workflows文件夹,如下图:

这个.github/workflows文件夹中包含一堆以.yml结尾的文件,这些文件是用来定义 GitHub Actions 工作流程的。
GitHub Actions 是 GitHub 提供的持续集成和持续部署(CI/CD)服务。
比如上面这种图中的ci.yml文件就定义了当代码push到Vue仓库中的任何一个分支,或者是发起一个到main 或 minor 分支的 Pull request 时,就会执行ci.yml文件中定义的jobs(任务)。
ci.yml的完整代码如下:
name: 'ci'
on:
push:
branches:
- '**'
tags:
- '!**'
pull_request:
branches:
- main
- minor
jobs:
test:
if: ${{ ! startsWith(github.event.head_commit.message, 'release:') && (github.event_name == 'push' || github.event.pull_request.head.repo.full_name != github.repository) }}
uses: ./.github/workflows/test.yml
continuous-release:
if: github.repository == 'vuejs/core'
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Install pnpm
uses: pnpm/action-setup@v4
- name: Install Node.js
uses: actions/setup-node@v4
with:
node-version-file: '.node-version'
registry-url: 'https://registry.npmjs.org'
cache: 'pnpm'
- name: Install deps
run: pnpm install
- name: Build
run: pnpm build --withTypes
- name: Release
run: pnpx pkg-pr-new publish --compact --pnpm './packages/*'
这个ci.yml定义了一个名为ci的工作流,触发条件就是上面的on字段定义的内容:当代码push到Vue仓库中的任何一个分支,或者是发起一个到main 或 minor 分支的 Pull request 时。
工作流中的内容主要包含:检出代码、安装 pnpm、设置 Node.js 环境、安装依赖、构建项目、发布包。
pkg.pr.new是在build命令打包完成后工作的,执行的命令在是ci.yml文件的末尾:
pnpx pkg-pr-new publish --compact --pnpm './packages/*'
执行这个命令后会将packages文件夹中的所有模块都发布到 pkg.pr.new站点上面。
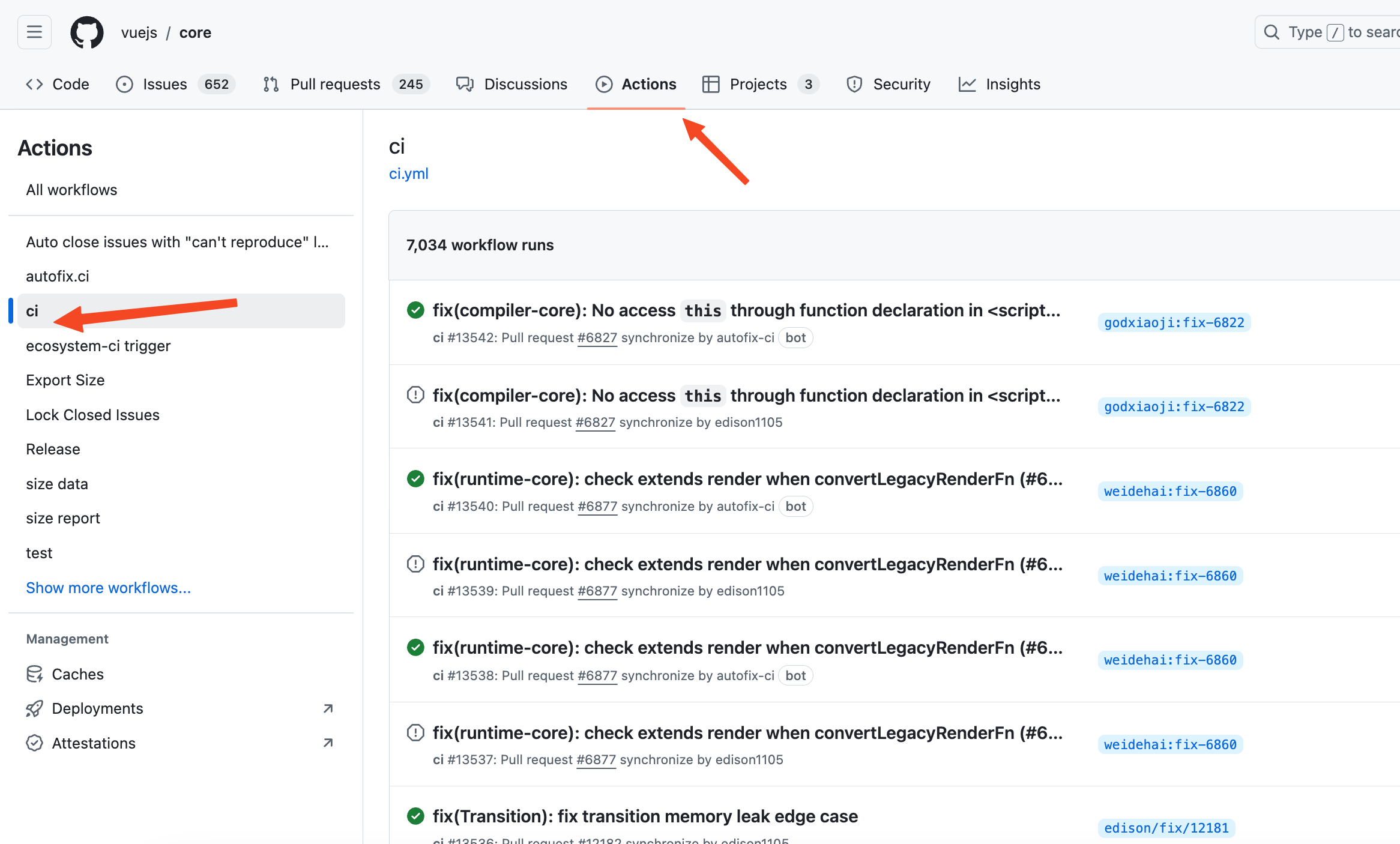
我们也可以在GitHub网站的Actions中看到ci.yml工作流的执行日志。
先在所有的工作流中找到名为ci的工作流,如下图:

在actions页面可以看到有很多工作流,工作流的名字就是ci文件中定义的name字段。ci.yml文件中定义的name就是ci。
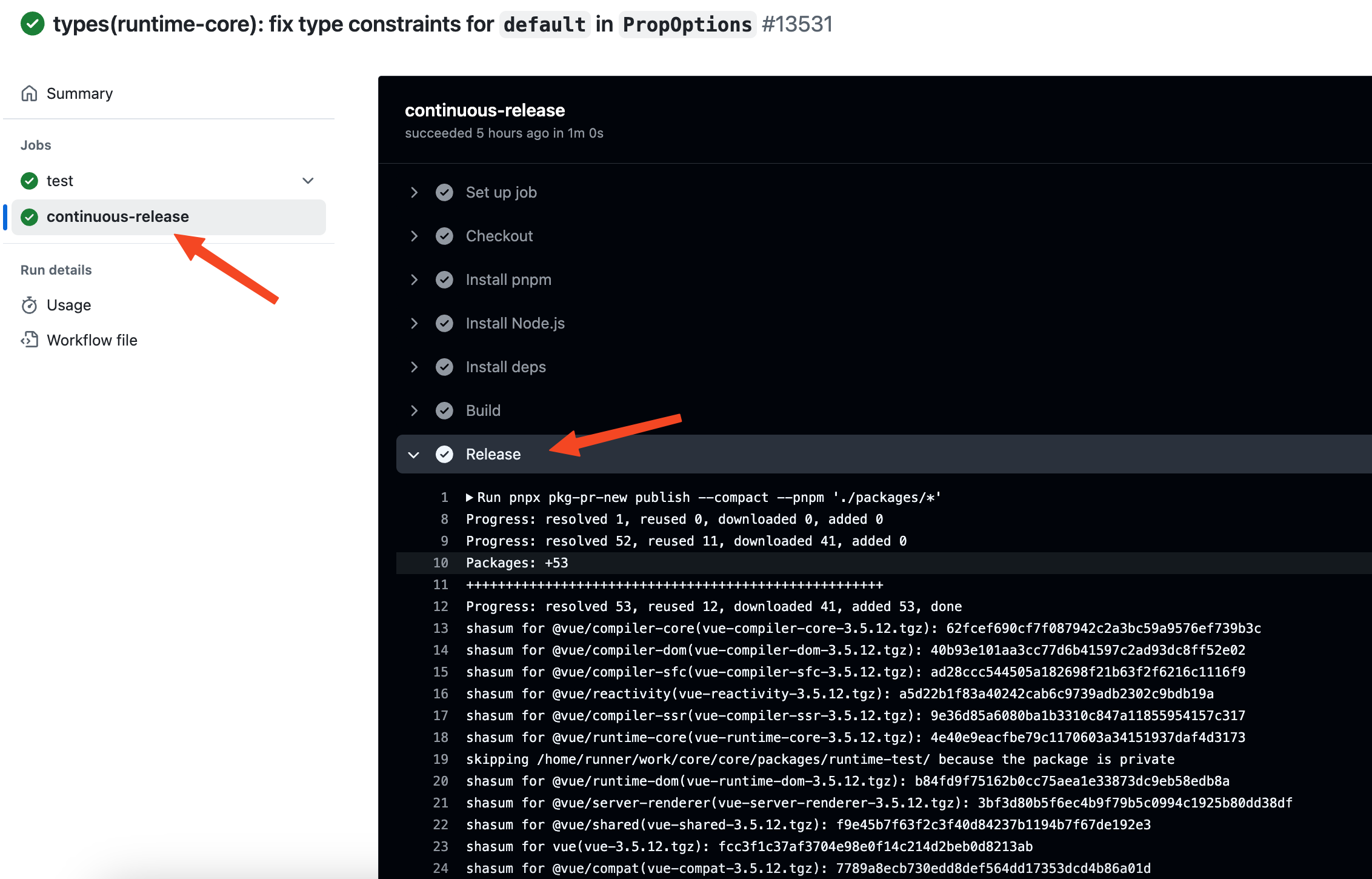
在右侧通过Pull request的编号,就可以找到这个Pull request所触发的ci工作流,点进去就是这样的:

从上图中可以看到在执行pkg-pr-new publish时将包发布到pkg.pr.new站点的日志了。
总结
Vue 引入了 pkg.pr.new后,每个commit或者PR都会自动触发一个新的发布到pkg.pr.new网站上面。并且和npm站点上面发布的包不会冲突,我们也可以不用等待Vue发布就可以体验最新版本的Vue啦。
关注公众号:【前端欧阳】,给自己一个进阶vue的机会

另外欧阳写了一本开源电子书vue3编译原理揭秘,看完这本书可以让你对vue编译的认知有质的提升。这本书初、中级前端能看懂,完全免费,只求一个star。
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

