首页 > 极客资料 博客日记
Saas多租户数据权限设计(参考RuoYi)
2024-10-22 23:30:03极客资料围观15次
导航
- 引子
- 场景梳理
- 基于角色的访问控制(RBAC)
- 多租户系统的权限设计
- RuoYi系统的数据权限设计
- 最终设计方案
- 参考
本文首发《智客工坊-Saas多租户数据权限设计(参考RuoYi)》,共计3656字,阅读时长5min。
引子
最近公司打算把内部的系统打造成商业化的Saas产品,我们组承担了产品的研发任务。
理论上,这套系统在我们公司内部的业务中已经打磨了5年+,对于我们这个细分行业来说已经是非常成熟了,只需要稍加改造,适配多租户模式即可。
但是,真正落实到项目架构设计中,才发现有很多需要重新梳理和考虑的地方。
今天,主要是针对数据权限这块的设计和大家分享一下。
场景梳理
脱离场景的设计总是显得空洞。
在IM聊天场景中,有个很重要功能是,每个用户都要查看自己的会话(聊天记录)。
比如,
- 普通咨询师可能就只能查看自己的聊天
- 主管可以查看组员咨询师的聊天
- CEO可以查看所有咨询师的聊天
- ...
这样的需求在我们的系统中应该如何实现呢?
基于角色的访问控制(RBAC)
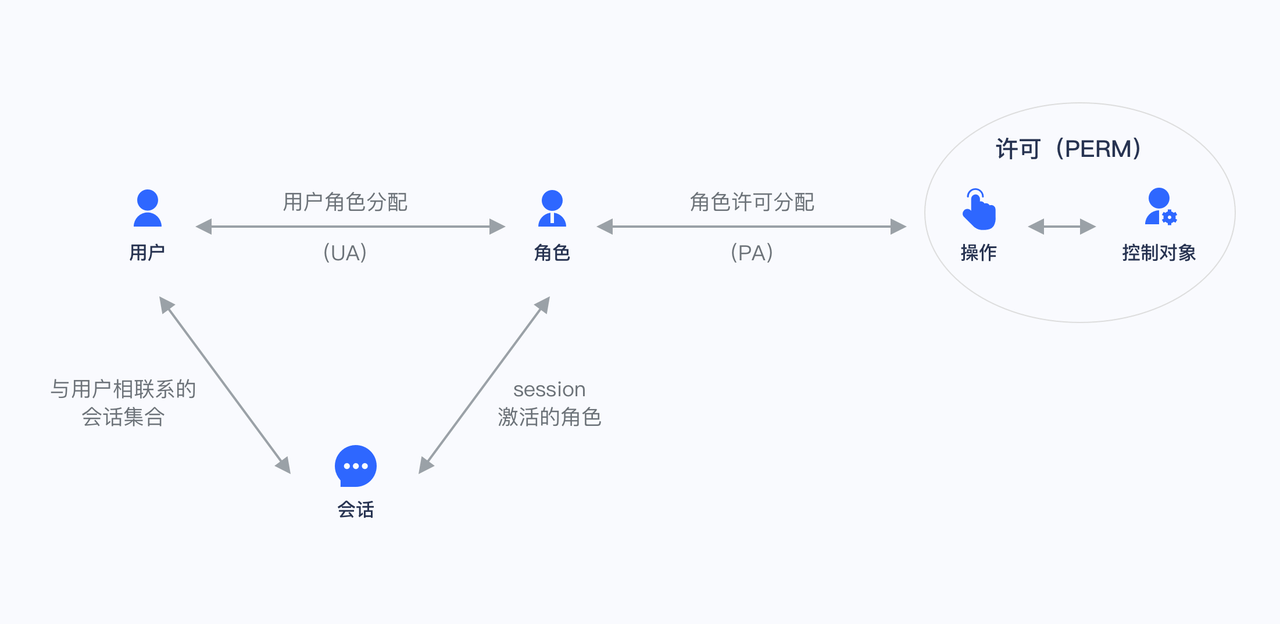
基于角色的访问控制(Role-based access control,简称 RBAC),指的是通过用户的角色(Role)授权其相关权限,这实现了更灵活的访问控制,相比直接授予用户权限,要更加简单、高效、可扩展。

当使用 RBAC 时,通过分析系统用户的实际情况,基于共同的职责和需求,授予他们不同角色。你可以授予给用户一个或多个角色,每个角色具有一个或多个权限,这种 用户-角色、角色-权限 间的关系,让我们可以不用再单独管理单个用户,用户从授予的角色里面继承所需的权限。
多租户系统的权限设计
一般来说,我们会将用户的权限分为菜单权限和数据权限。
菜单权限:控制用户能看到那些菜单或者按钮。
数据权限:控制用户能看到的数据范围。
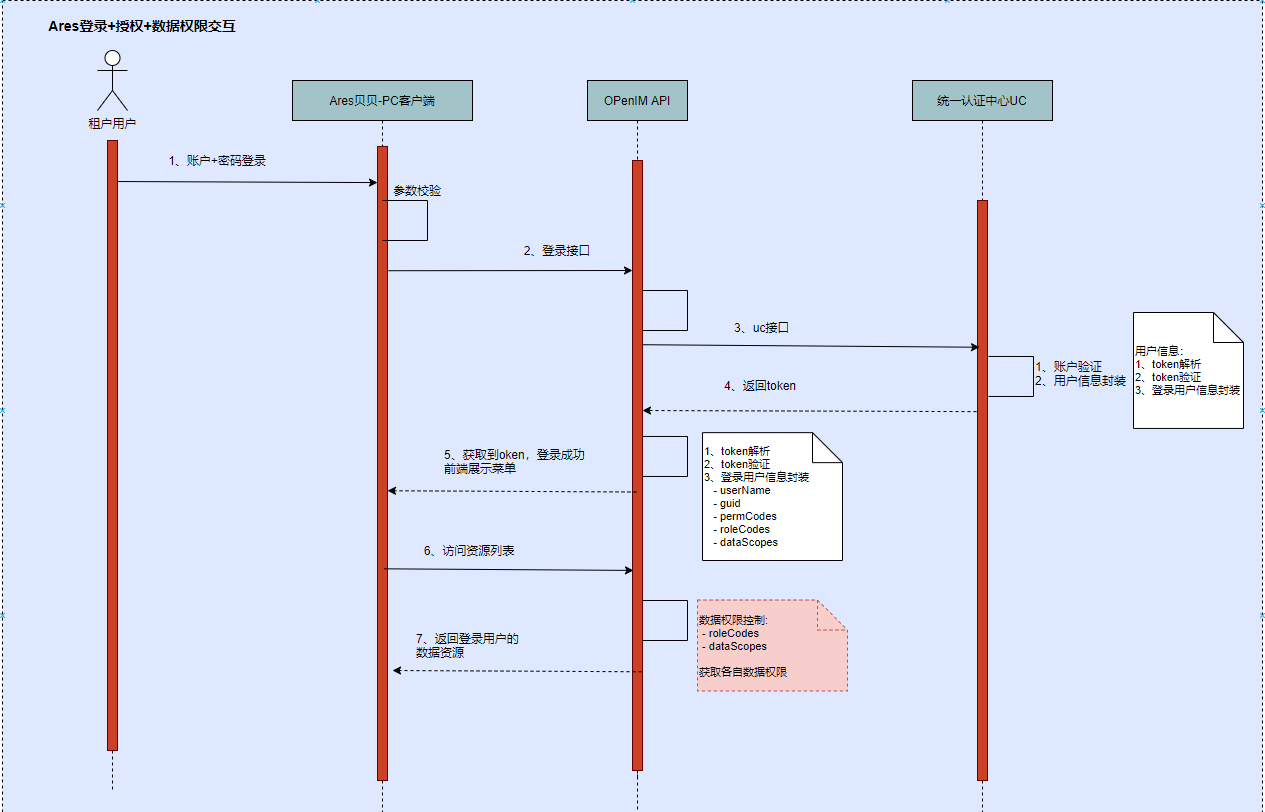
在开始设计之前,我们可以看看用户登录+授权的过程,在用户返回的信息中就会包含角色(roleCodes)、菜单(permCodes)和数据权限(dataCodes)信息。

所以,角色(roleCodes)、菜单(permCodes)和数据权限(dataCodes)就是需要我们提前设计好的。
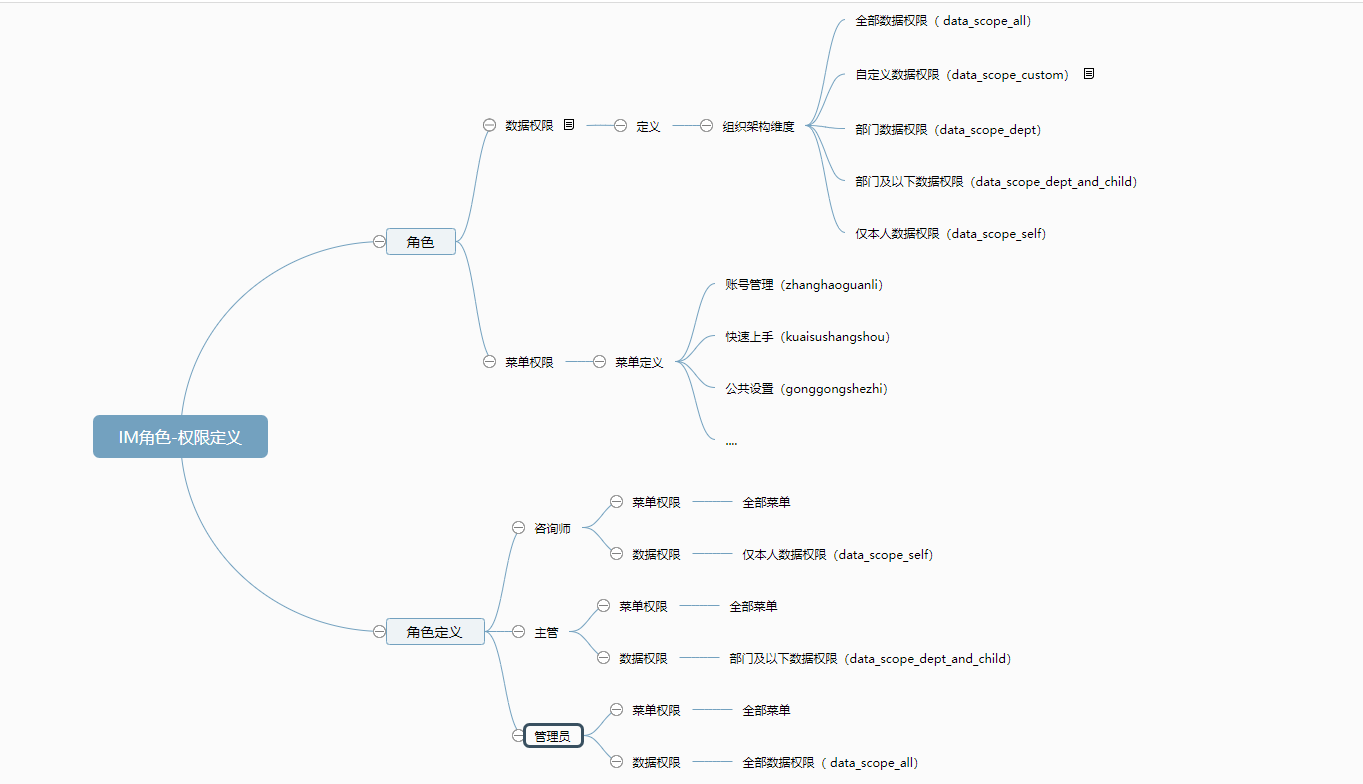
根据IM自身的业务,我们对角色的设计如下:
- 咨询师(counselor_role)
- 主管(manager_role)
- 管理员(admin_role)
菜单权限:
- 账号管理(zhanghaoguanli)
- 公共设置(gonggongshezhi)
- ...(根据实际情况定义)
令人头疼的其实是数据权限的设计,我们期望定义一种通用的数据权限。
所以,这里就不得不提到RuoYi系统。
RuoYi系统的数据权限设计
在无意间,看到了一篇介绍RuoYi系统数据权限设计分析的文章- 《深入分析若依数据权限@datascope (注解+AOP+动态sql拼接) 【循序渐进,附分析过程】》。
于是,笔者对这个开源系统进行了体验。(点此处直达)[https://demo.ruoyi.vip/index]
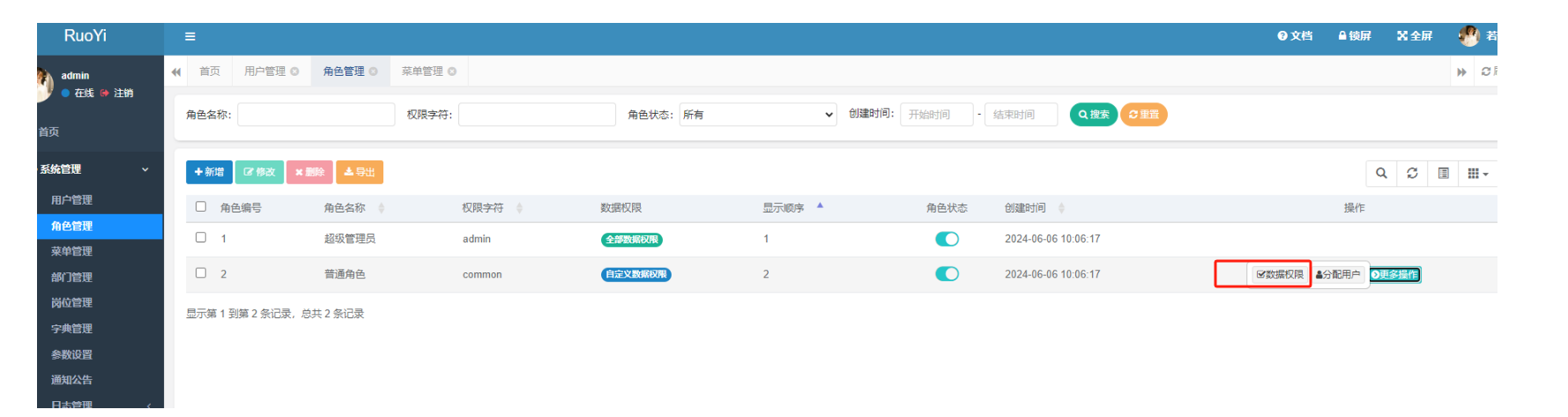
登录RuoYi系统后台,映入眼帘的是一堆的大家再熟悉不过的系统菜单。
- 系统管理
- 用户管理
- 角色管理
- 菜单管理
- 部门管理
- 岗位管理
- 字典管理
- ...
这里重点查看角色管理菜单,在列表的操作一栏,可以看到有个更多按钮,展开更多按钮,数据权限按钮暴露出来。

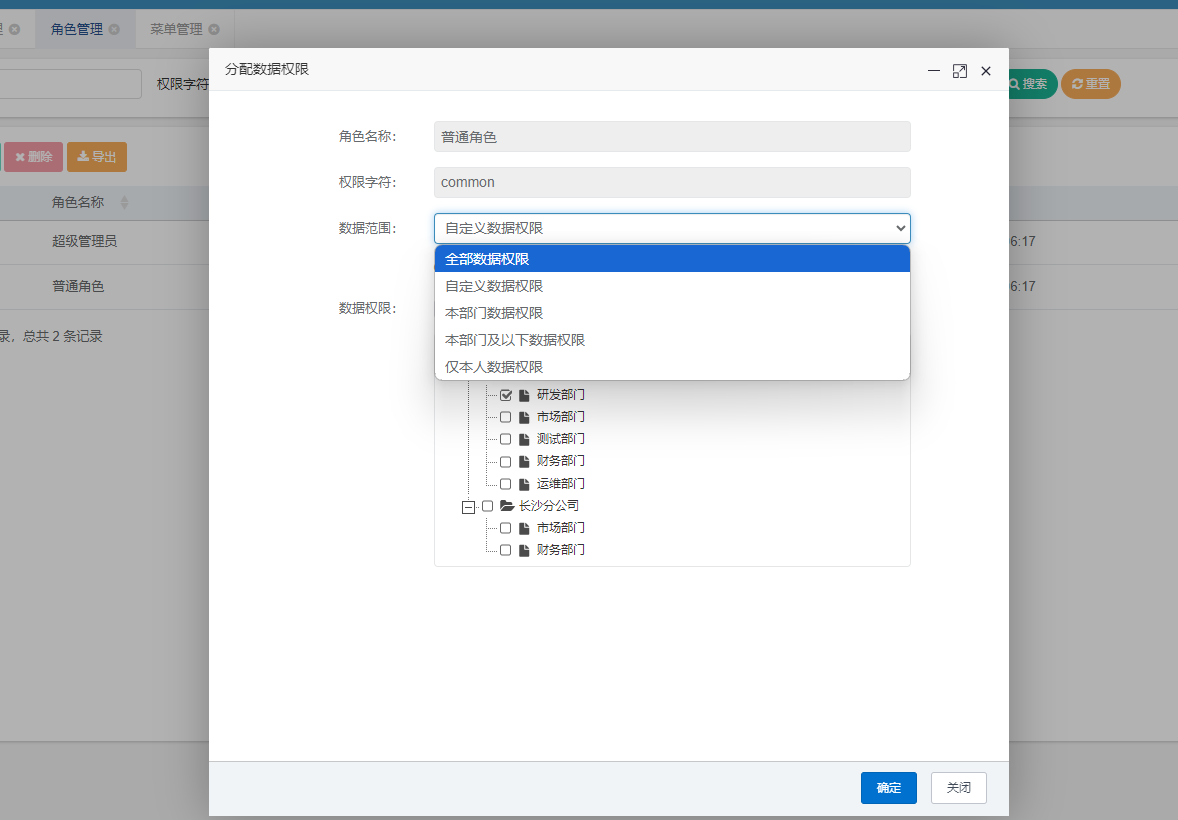
点击数据权限按钮,就可以看到数据权限配置窗口。

在这里可以看到数据权限分类如下:
- 全部数据权限
- 自定义数据权限
- 本部门数据权限
- 本部门及以下数据权限
- 仅本人数据权限
可以看到这里的数据权限都是基于组织架构设计的。
需要指出的是,这里的自定义数据权限其实也是基于组织架构的选择,只是可以自由选择(比如适配跨部门场景)。
总体来讲,RuoYi系统数据权限的设计是中规中矩的,应该属于比较通用的设计。
这也是我们目前的商业化项目设计中值得借鉴的。
最终设计方案

或许还有更好的设计方案,欢迎大家提出更好的建议。
参考
标签:
上一篇:兰州大学计算机考研答疑
下一篇:数据结构 - 树,三探之代码实现
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

