首页 > 极客资料 博客日记
problemmatcher 引用无效: $esbuild-watch vscode插件报错
2024-10-14 16:30:03极客资料围观22次
vscode 插件 esbuild类型提示报错
最近在上手开发vscode插件,demo阶段就遇到了一个小问题。 搜索引擎没有特别好的回答, 记录一下,以供查漏补缺。
vscode插件开发
做为一统前端的开发插件,vscode+其丰富的插件能力,共同构建了欣欣向荣的vscode 插件。在团队效率方面,也是不可或缺的利器。
开发文档就不说了,直接看官网很详细:https://code.visualstudio.com/api。 跟着跑了一遍,明白下大概得理念就可以跟着开发自己功能。
问题出现: problemmatcher 引用无效: $esbuild-watch
本来很愉快的基于第一个扩展 进行了项目初始化和安装。
因为对于esbuild的偏爱,所以yo初始化是选择了 esbuild做为打包工具。
结果问题出现了,在进行
// 执行调试
Debug: Start Debugging
vscode 开始报错:

ps: 其实vscode 晚点也会给出解决建议:

但是,手快的下意识行为已经打开了,具体信息

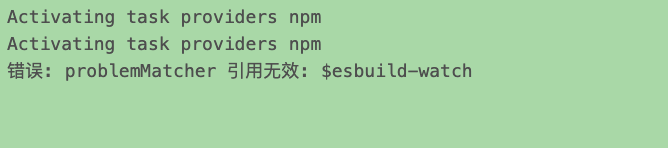
Activating task providers npm
错误: problemMatcher 引用无效: $esbuild-watch
问题解决
面对不熟悉的领域,问题出现直接搜索引擎就行了,但是这次直接给我看懵逼了。
直接搜索上面报错,找到了微软的官方文章。https://marketplace.visualstudio.com/items?itemName=connor4312.esbuild-problem-matchers
其实没注意这里就是对应插件了, 看了看 是介绍如何使用这个插件的。
下意识行为 不应该额外手动安装插件。 就忽略了。
gpt提示:版本匹配问题。
目标不明确直接问了gpt,得出了一下提示。
检查 VSCode 版本是否较新,更新到最新版本。
重启 VSCode,有时候这可以解决临时性问题。
手动添加 $esbuild-watch 到 problemMatcher:
"problemMatcher": [
"$esbuild-watch"
]
尝试使用不同的匹配模式,比如:
"problemMatcher": [
{
"base": "$esbuild-watch",
"background": {
"activeOnStart": true,
"beginsPattern": "^\\swatching\\s",
"endsPattern": ""
}
}
]
下面就是各种检查了,问题都是对得上,问题陷入纠结中。
问题解决
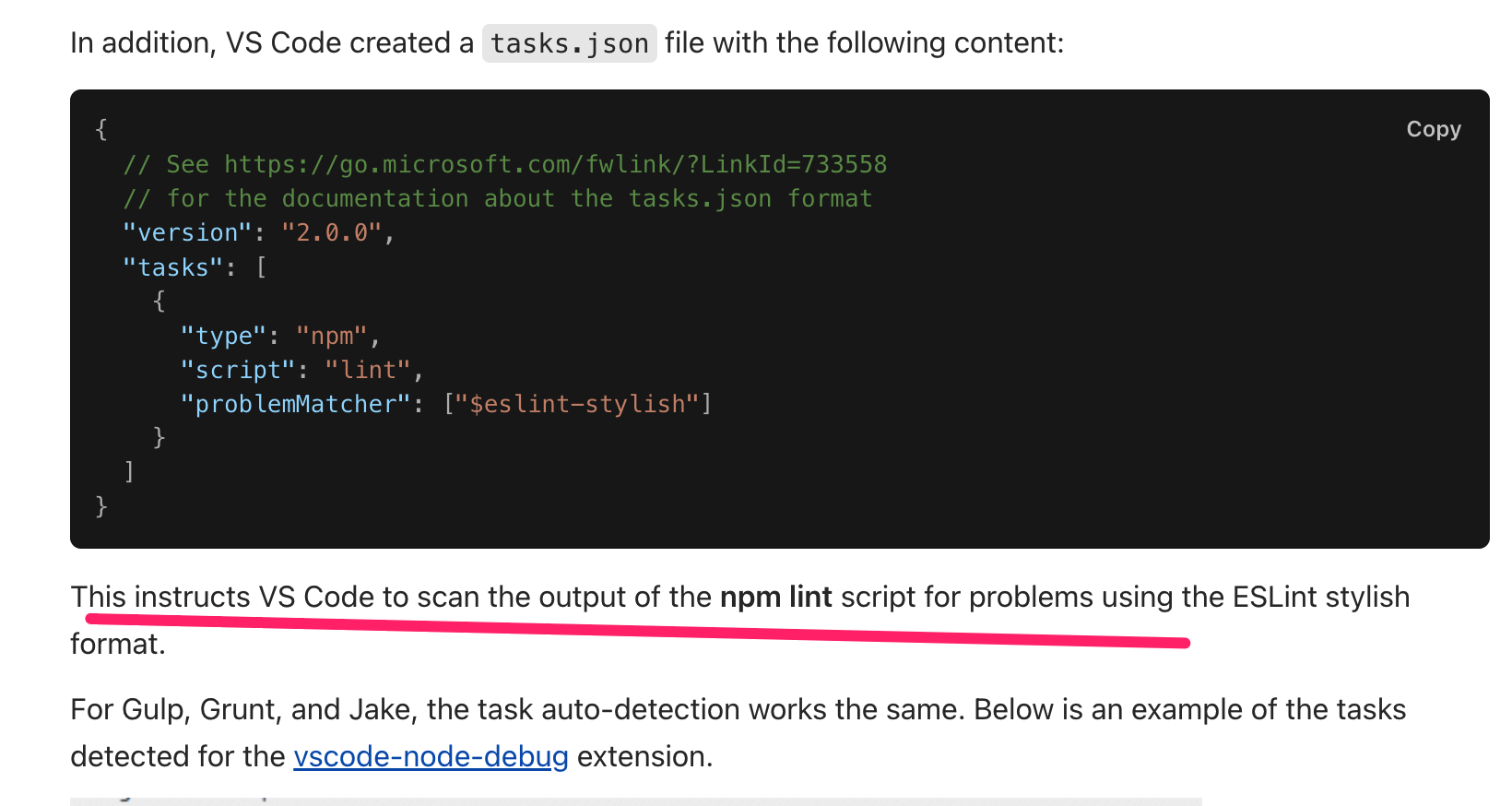
毕竟是task.json 的报错,其实大部分情况下直接查看官方文档是最有效的。我就找到了这篇: https://code.visualstudio.com/Docs/editor/tasks

作用就是 在task 输出 log 中查找对应标识,以确定哪个任务除了异常。
既然如此 那就找
esbuild.js --watch problemMatcher
找到了这篇文章 https://github.com/connor4312/esbuild-problem-matchers 定睛一眼,这不刚才那个插件吗。
果然安装了对应插件之后就可正确运行了。
结束语
vscode 不得不说插件生态确实厉害,不过文档确实有点老了, 应该提示下安装对应插件的。
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

