首页 > 极客资料 博客日记
基于Python后端构建多种不同的系统终端界面研究
2024-10-10 11:30:03极客资料围观15次
在我们一般开发系统的时候,往往会根据实际需要做出各种不同的系统终端界面,如基于BS的,CS、APP、小程序等等,一般都是基于一个统一接入的Web API后端,本篇系统探寻对基于Python后端构建多种不同的系统终端界面研究,介绍一些基于Python后端开发的不同终端界面。
1、Python系统终端界面
我在随笔《基于SqlAlchemy+Pydantic+FastApi的Python开发框架》中介绍了基于Python的FastAPI的后端,构建一个完整的Web API接口,适应多个终端的接入。
基于Python的FastAPI的后端,遵循Restful的Web API标准,通过泛型方式和基类封装的方式,抽象封装了大多数常用的CRUD接口,实际业务中根据我们实际的需要进行扩展接口即可。

如在基类控制器定义的时候,根据提供的Web API接口进行初始化路由即可。

基类控制器主要是调用CRUD类进行数据处理的,因此每个业务都有自己的CRUD类进行数据操作封装,同时它们也是基类继承的。

我们在基类Crud类中实现了常规数据的处理逻辑,包括常规的分页查询、更新、删除、查找、插入、以及是否存在记录、排序处理等一系列通用的操作,如果我们需要增加额外的数据处理操作,那么在子类进行增加函数接口即可。

在数据的传递和处理上,我们采用pydantic 对象和SqlAlchemy的模型对象,进行处理即可。
启动项目后,可以看到WebAPI主页中有详细的Swagger文档介绍,非常方便参考使用。

有了统一Web API的后端,我们可以根据需要扩展实现自己的系统业务终端了。
我们在业务处理上已经编写了很多完整的Winform界面和BS端的界面,我们根据需要进行整合Python的Web API接口。
我们修改指定Winform 前端的配置的API路径,让它指向Python的Web API接口,即可对接Winform前端成功。

而对于Vue3+ElementPlus的BS前端界面,由于前端和后端是严格的分离模式,因此也是一样的方式处理即可。

2、基于Python的终端界面研究
上面介绍了基于.net的Winform界面开发,以及基于Vue3+ElementPlus+Typescript的BS端界面开发,是基于Python后端进行的其他语言的终端开发。
那么我们是否也可以采用原生Python来开发界面呢,答案当然是可以的。
使用原生的Python开发类似Winform的桌面端,还可以一套代码编译后实现跨平台的开发,能够在Windows系统、MacOS系统,以及其他Linux系统进行运行的。
1) wxpython+wxFormBuilder组合
如基于VSCode+wxpython+wxFormBuilder组合实现桌面端的开发,当然有些人也可以采用PyQT(PySide)来开发桌面端。
wxpython: https://www.wxpython.org/
wxFormBuilder: https://github.com/wxFormBuilder/wxFormBuilder
我们看看简单的wxpython 代码,它主要
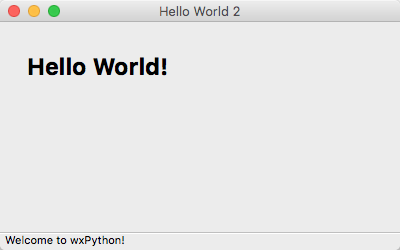
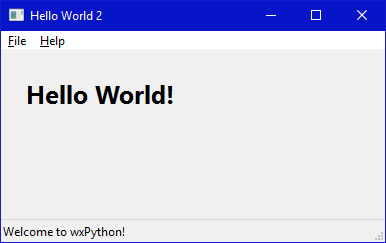
# First things, first. Import the wxPython package. import wx # Next, create an application object. app = wx.App() # Then a frame. frm = wx.Frame(None, title="Hello World") # Show it. frm.Show() # Start the event loop. app.MainLoop()
在Mac和Windows界面如下。


wxpython 主要通过编码方式,对各种布局控件进行使用,类似Winform的方式,不过我们也可以使用wxFormBuilder来生成界面的代码,然后继承它使用即可。
例如我们可以使用wxFormBuilder来生成界面的代码进行导出到VScode使用即可。

我们也可以在表单界面中实时查看生成的Python代码

我们可以使用它编写一些复杂的界面,如基于数据表格的分页处理。

常规对话框界面,可以用来编辑数据,如下所示使用布局 wx.BoxSizer 和 wx.FlexGridSizer 实现的布局处理,可以拖动缩放界面

Window界面上展示不是非常漂亮,不过它一套代码也可以在MacOS实现相同的效果,因此我们可以做一套管理系统,编译后再不同的系统上使用 。
注意:MacOS使用需要在Mac上VSCode的PyInstaller编译为App,而Windows上同样在VSCode上使用PyInstaller编译为exe文件即可。
2)使用nicegui构建BS或者独立的程序使用
除了上面介绍的wxpython和wxFormBuilder组合来实现跨平台终端的开发外,也可以使用PyQT等系类的组件来做,不过这里不再深入这些相同类型的组件介绍。
我们来介绍一个比较新兴的一个界面组件 nicegui 来开发:
nicegui的官网:https://nicegui.io/documentation
Github地址:https://github.com/zauberzeug/nicegui
它是一个可以创建基于服务器端运行的BS前端,也可以是一个独立运行的程序,类似Electron(https://www.electronjs.org/) 的独立运行程序。根据编译的方式不同,生成不同的文件。

它通过简单的编码方式实现了界面的生成,整合了很多常见控件的使用,提供了很多案例供参考。
例如,我把它编译为独立程序,类似于Electron的桌面程序,单独运行。
ui.run(native=True)

这个可以利用样式实现类似常规BS界面的丰富效果,比之前的Wxpython的界面确实美观一些。
如果程序跑在浏览器上,那么就是一个妥妥的BS前端了。

类似的界面例子:

这样,不管它是需要那种界面方式,都可以使用一套代码来统一实现,而且nicegui还提供了很多案例参考。

不过nicegui也有一些缺点,就是使用的时候,发现它对于界面的一些效果上,还是提供不够多案例代码,很多时候需要结合Tailwind CSS 来实现更加丰富的界面效果。
标签:
上一篇:.NET 实现的交互式 OA 系统
下一篇:manim边学边做--无向图
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

