首页 > 极客资料 博客日记
manim边学边做--形状匹配
2024-10-01 18:30:02极客资料围观21次
文章manim边学边做--形状匹配分享给大家,欢迎收藏极客之家,专注分享技术知识
manim中有几个特殊的用于形状匹配的对象,它们的作用是标记和注释已有的对象,本身一般不单独使用。
形状匹配对象一共有4种:
BackgroundRectangle:为已有的对象提供一个矩形的背景Cross:用交叉线标记已有对象SurroundingRectangle:用矩形框围住某个对象Underline:为某个对象添加一条下划线
形状匹配的作用就是在动画中突出标记一些对象,便于更好的表达动画中的内容。
1. 主要参数
BackgroundRectangle的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| mobject | Mobject | 被添加背景的对象 |
| color | Color | 背景的颜色 |
| stroke_width | float | 背景边框的粗细程度 |
| stroke_opacity | float | 背景边框的透明度 |
| fill_opacity | float | 背景的透明度 |
| buff | float | 背景的大小,buff越大,背景的范围越大 |
背景默认是没有边框的,通过stroke_width参数添加边框。
Cross的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| mobject | Mobject | 被添加交叉标记的对象 |
| stroke_color | Color | 交叉线的颜色 |
| stroke_width | float | 交叉线的粗细程度 |
| scale_factor | float | 交叉线的长度 |
SurroundingRectangle的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| mobject | Mobject | 矩形框所维的对象 |
| color | Color | 矩形框的颜色 |
| buff | float | 矩形框与其中内容之间的间隔 |
| corner_radius | float | 矩形框尖角的曲率 |
Underline的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| mobject | Mobject | 添加下划线的对象 |
| buff | float | 下划线与对象之间的间隔 |
2. 使用示例
形状匹配的对象总体来看都比较简单,它们的多用在一些辅助显示其他主要对象的场景中。
下面通过一些示例看看它们的作用。
2.1. 矩形背景示例
manim中的动画默认是黑色背景的,可以通过BackgroundRectangle给某个对象添加一个其他颜色的矩形背景。
用来突出显示或着重表现某个对象。
# 红色背景
c = Circle()
BackgroundRectangle(c, color=RED)
# 红色背景+透明度0.2
c = Circle()
BackgroundRectangle(c, color=RED, fill_opacity=0.2)
# 背景加边框
c = Circle()
BackgroundRectangle(
c,
color=RED,
fill_opacity=0.2,
stroke_width=1,
stroke_opacity=1,
)
# 背景旋转
c = Circle()
b = BackgroundRectangle(
c,
color=RED,
fill_opacity=0.2,
).rotate(PI / 4)

2.2. 交叉标记示例
交叉标记的交点就是被标记对象的中心,标记的颜色,粗细和长短都可以调整。
# 标记的颜色
c1 = Circle(color=GREEN)
Cross(c1, stroke_color=RED)
c2 = Circle(color=YELLOW)
Cross(c2, stroke_color=BLUE)
c3 = Circle(color=BLUE)
Cross(c3, stroke_color=GREEN)
# 标记的粗细
c1 = Circle(color=GREEN)
Cross(c1, stroke_width=2)
c2 = Circle(color=YELLOW)
Cross(c2, stroke_width=5)
c3 = Circle(color=BLUE)
Cross(c3, stroke_width=10)
# 标记的长短
c1 = Circle(color=GREEN)
Cross(c1, scale_factor=0.5)
c2 = Circle(color=YELLOW)
Cross(c2, scale_factor=1)
c3 = Circle(color=BLUE)
Cross(c3, scale_factor=2)

2.3. 矩形边框示例
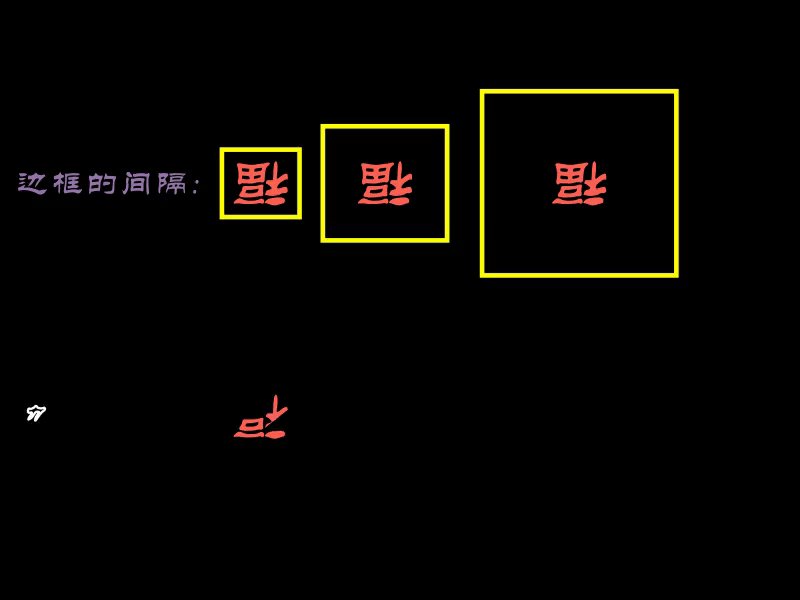
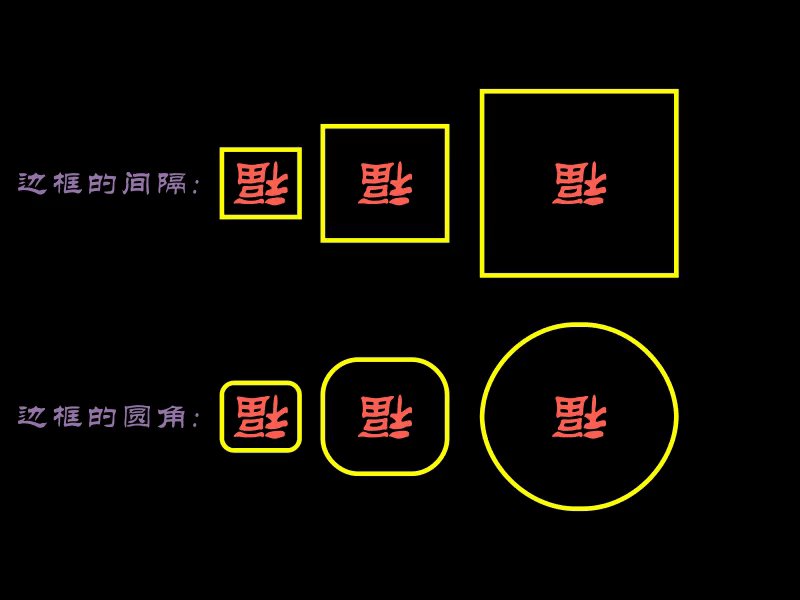
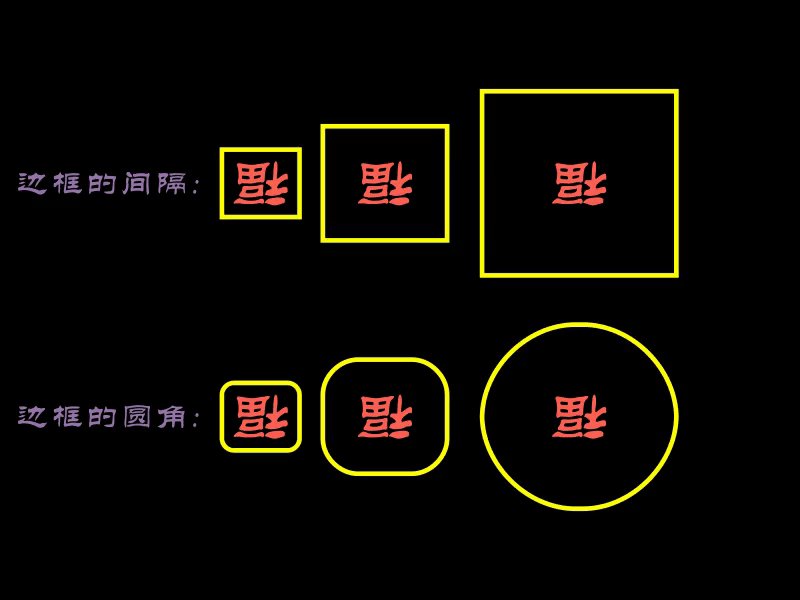
矩形边框一般用来突出显示某些文字,边框的尖角和与文字的间距都可以调整。
# 边框的间隔
fu1 = Text("福")
SurroundingRectangle(fu1, buff=0.1)
fu2 = Text("福")
SurroundingRectangle(fu2, buff=0.3)
fu3 = Text("福")
SurroundingRectangle(fu3, buff=0.6)
# 边框的圆角
fu1 = Text("福")
SurroundingRectangle(fu1, corner_radius=0.1)
fu2 = Text("福")
SurroundingRectangle(fu2, corner_radius=0.3)
fu3 = Text("福")
SurroundingRectangle(fu3, corner_radius=0.8)

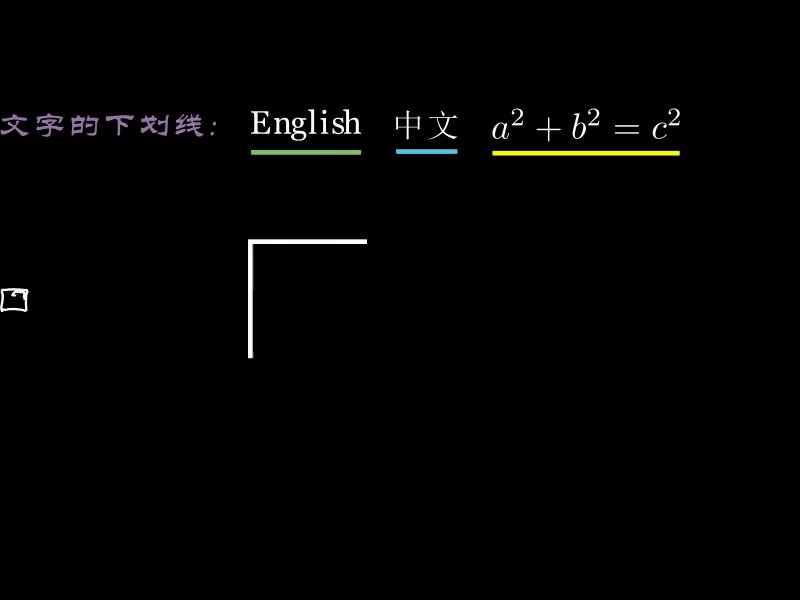
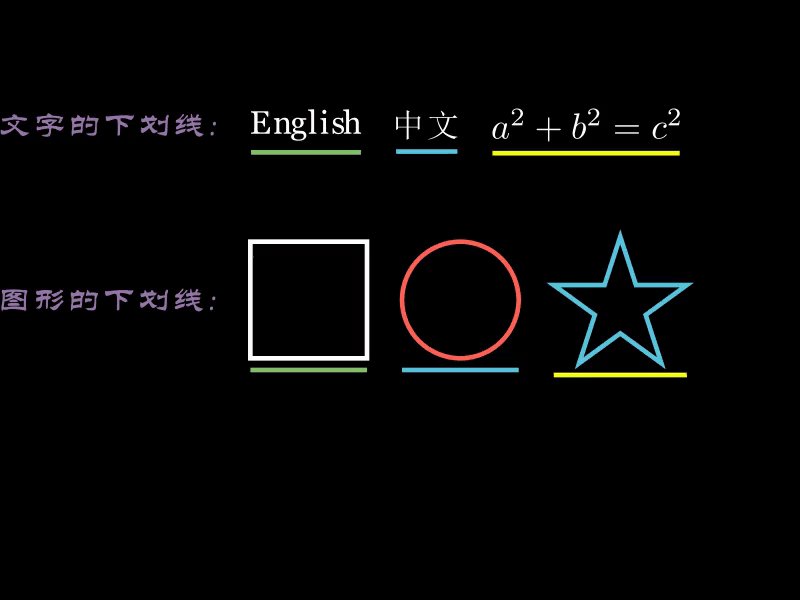
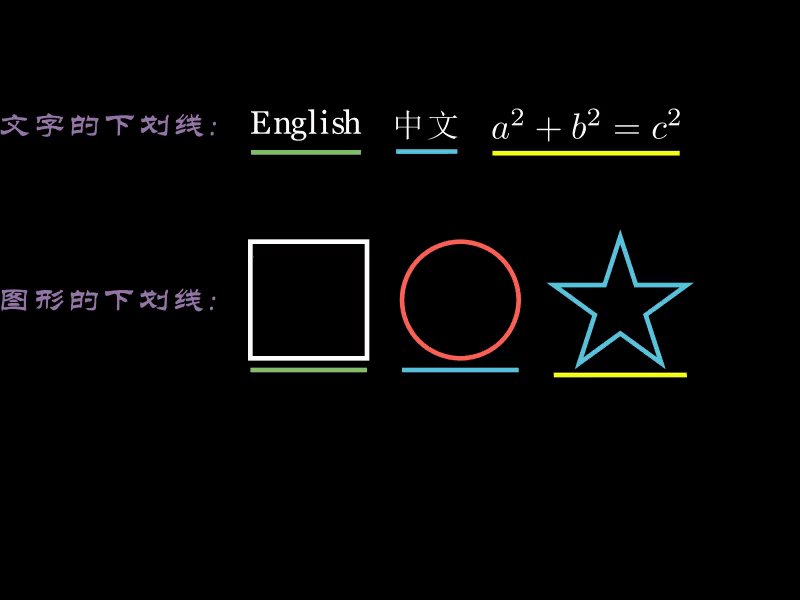
2.4. 下划线示例
下划线是最简单的一种标记,不仅仅是中英文字,它也可以加在公式和图形的下面。
# 文字的下划线
t1 = Text("English")
Underline(t1, color=GREEN)
t2 = Text("中文")
Underline(t2, color=BLUE)
t3 = Tex("$a^2+b^2=c^2$")
Underline(t3, color=YELLOW)
# 图形的下划线
t1 = Square(side_length=1)
Underline(t1, color=GREEN)
t2 = Circle(radius=0.5)
Underline(t2, color=BLUE)
t3 = Star(outer_radius=0.6)
Underline(t3, color=YELLOW)

3. 附件
文中完整的代码放在网盘中了(shape_matcher.py),
下载地址: 完整代码 (访问密码: 6872)
版权声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

