首页 > 极客资料 博客日记
Nuxt Kit API :路径解析工具
2024-09-22 13:00:03极客资料围观18次
这篇文章介绍了Nuxt Kit API :路径解析工具,分享给大家做个参考,收藏极客之家收获更多编程知识
title: Nuxt Kit API :路径解析工具
date: 2024/9/22
updated: 2024/9/22
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt Kit中用于解析路径的API工具,包括resolvePath、resolveAlias、findPath和createResolver。这些工具助力开发者处理模块路径、别名、文件扩展名,提升模块和插件的灵活性及应用性。
categories:
- 前端开发
tags:
- Nuxt
- 路径
- 解析
- 工具
- 模块
- 别名
- 文件


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
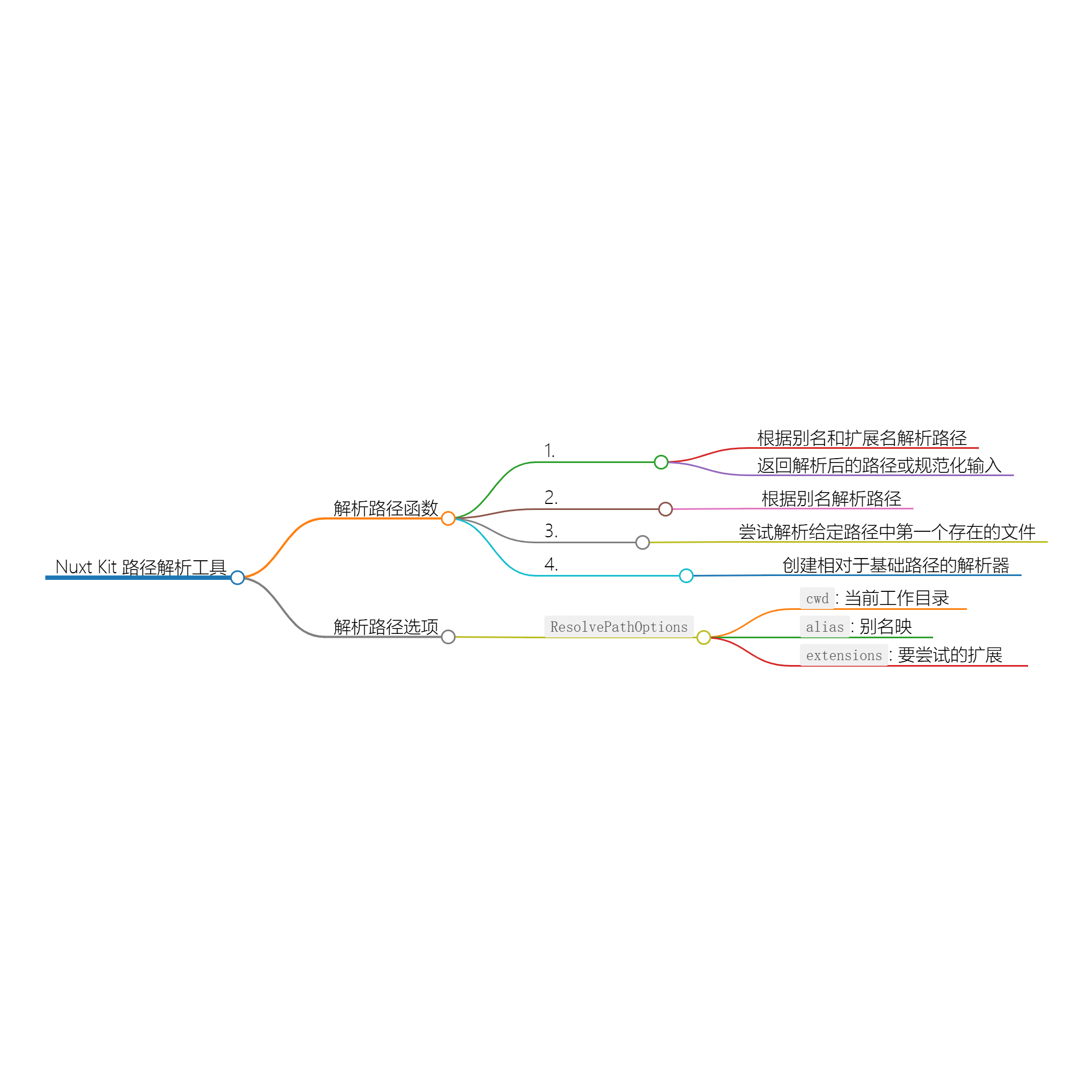
Nuxt Kit 提供了一系列工具,帮助开发者解析路径,包括相对路径、模块别名和文件扩展名的处理。这对于模块开发和插件集成非常关键。
目录
1. resolvePath
功能
该函数根据 Nuxt 的别名和扩展名选项解析文件或目录的完整路径。如果无法解析路径,将返回规范化的输入路径。
类型
async function resolvePath(path: string, options?: ResolvePathOptions): Promise<string>
参数
-
path:
- 类型:
string - 必填:
true - 描述:要解析的路径。
- 类型:
-
options:
- 类型:
ResolvePathOptions - 默认值:
{} - 描述:传递给解析器的选项。
- 可选属性:
cwd:- 类型:
string - 默认值:
process.cwd() - 描述:当前工作目录。
- 类型:
alias:- 类型:
Record<string, string> - 默认值:
{} - 描述:别名映射。
- 类型:
extensions:- 类型:
string[] - 默认值:
['.js', '.mjs', '.ts', '.jsx', '.tsx', '.json'] - 描述:要尝试的扩展名。
- 类型:
- 类型:
示例
import { defineNuxtModule, resolvePath } from '@nuxt/kit';
import { join } from 'pathe';
const headlessComponents = [
{
relativePath: 'combobox/combobox.js',
chunkName: 'headlessui/combobox',
exports: ['Combobox', 'ComboboxLabel', 'ComboboxButton', 'ComboboxInput', 'ComboboxOptions', 'ComboboxOption'],
},
];
export default defineNuxtModule({
meta: {
name: 'nuxt-headlessui',
configKey: 'headlessui',
},
defaults: {
prefix: 'Headless',
},
async setup(options) {
const entrypoint = await resolvePath('@headlessui/vue');
const root = join(entrypoint, '../components');
for (const group of headlessComponents) {
for (const e of group.exports) {
addComponent({
name: e,
export: e,
filePath: join(root, group.relativePath),
chunkName: group.chunkName,
mode: 'all',
});
}
}
},
});
2. resolveAlias
功能
该函数根据 Nuxt 的别名选项解析路径别名。
类型
function resolveAlias(path: string, alias?: Record<string, string>): string
参数
-
path:
- 类型:
string - 必填:
true - 描述:要解析的路径。
- 类型:
-
alias:
- 类型:
Record<string, string> - 默认值:
{} - 描述:别名映射。如果未提供,则从
nuxt.options.alias中读取。
- 类型:
示例
import { resolveAlias } from '@nuxt/kit';
const resolvedPath = resolveAlias('~assets/images/logo.png'); // 解析为绝对路径
3. findPath
功能
该函数尝试在给定的路径中解析第一个存在的文件。
类型
async function findPath(paths: string | string[], options?: ResolvePathOptions, pathType: 'file' | 'dir'): Promise<string | null>
参数
-
paths:
- 类型:
string | string[] - 必填:
true - 描述:要解析的路径或路径数组。
- 类型:
-
options:
- 类型:
ResolvePathOptions - 默认值:
{} - 描述:传递给解析器的选项。
- 类型:
-
pathType:
- 类型:
'file' | 'dir' - 默认值:
'file' - 描述:要解析的路径类型。如果设置为
'file',函数将尝试解析文件;如果设置为'dir',函数将尝试解析目录。
- 类型:
示例
import { findPath } from '@nuxt/kit';
const existingFile = await findPath(['src/fileA.js', 'src/fileB.js'], {}, 'file');
if (existingFile) {
console.log(`Found file at: ${existingFile}`);
} else {
console.log('No file found.');
}
4. createResolver
功能
该函数创建相对于基础路径的解析器。
类型
function createResolver(basePath: string | URL): Resolver
参数
- basePath:
- 类型:
string - 必填:
true - 描述:要解析的基础路径。
- 类型:
返回值
- 返回一个解析器对象,具有以下方法:
resolve(...path: string[]): stringresolvePath(path: string, options?: ResolvePathOptions): Promise<string>
示例
import { defineNuxtModule, createResolver } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const resolver = createResolver(import.meta.url);
nuxt.hook('modules:done', () => {
addPlugin(resolver.resolve('./runtime/plugin.vue3'));
});
}
});
结语
Nuxt Kit 中的路径解析工具。通过这些工具,你可以轻松处理模块的路径、别名和文件扩展名,增强了模块和插件的灵活性与可用性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit API :路径解析工具 | cmdragon's Blog
往期文章归档:
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
版权声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

