首页 > 极客资料 博客日记
Nuxt Kit中的 Nitro 处理程序
2024-09-21 13:30:03极客资料围观22次
title: Nuxt Kit中的 Nitro 处理程序
date: 2024/9/21
updated: 2024/9/21
author: cmdragon
excerpt:
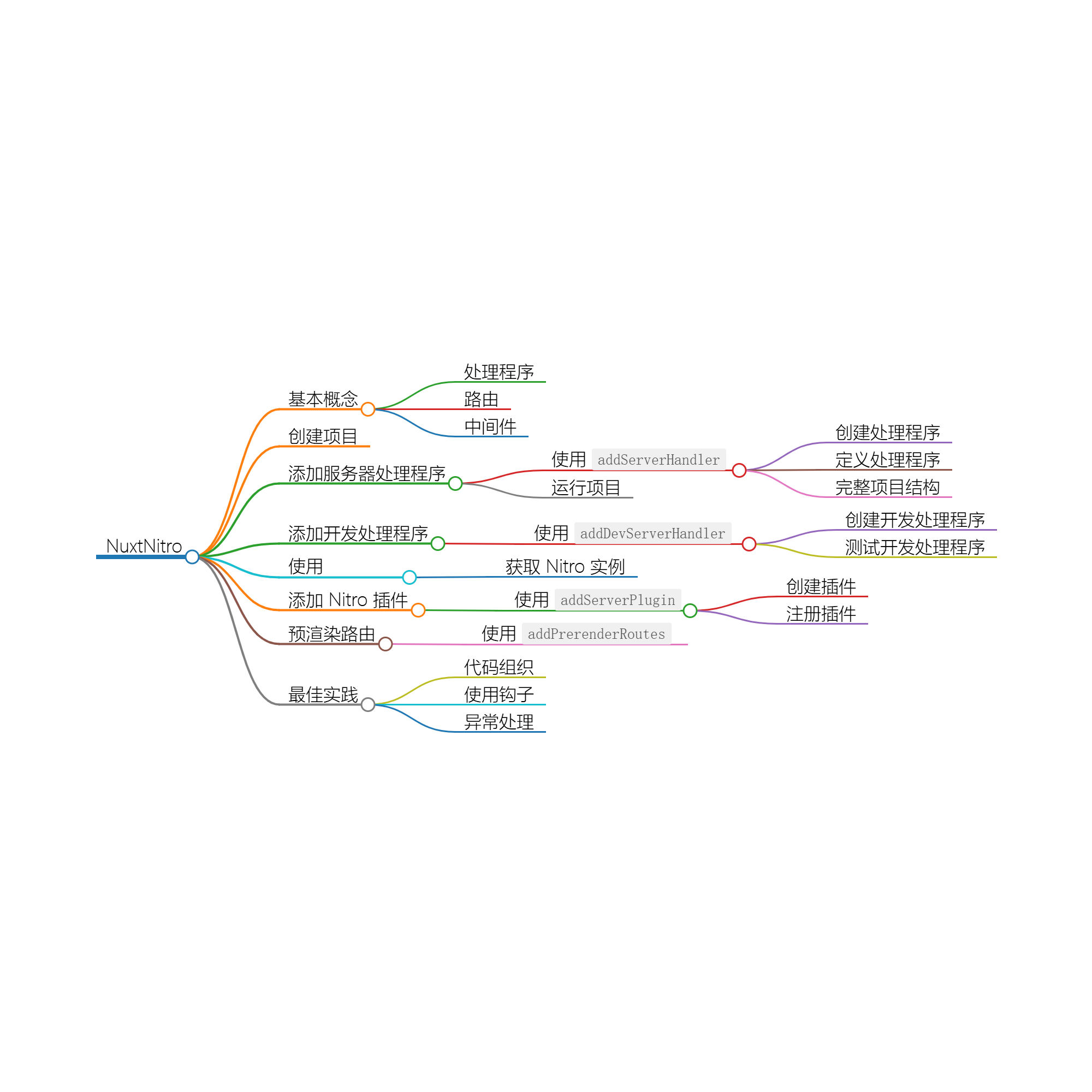
摘要:本文详细介绍了在Nuxt 3框架中使用Nitro服务器引擎的实践,包括创建处理程序处理HTTP请求、路由和中间件的基本概念。通过示例展示了如何创建服务器和开发处理程序,运用addServerHandler和addDevServerHandler方法,以及如何使用useNitro获取Nitro实例和添加自定义插件以扩展功能。
categories:
- 前端开发
tags:
- Nuxt 3
- Nitro
- 服务器
- 处理程序
- 插件
- 预渲染
- 模块化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nitro 是 Nuxt 3 的服务器引擎,支持多种运行环境。它允许你创建高性能的服务器端应用程序,处理各种 HTTP 请求,动态生成内容等。
2. 基本概念
- 处理程序:函数,用于处理特定的 HTTP 请求或路由。
- 路由:URL 路径,用于匹配处理程序。
- 中间件:在处理请求前处理某些操作的函数,通常用于身份验证或请求修改。
3. 创建 Nuxt 3 项目
首先,在你的开发环境中创建一个新的 Nuxt 3 项目:
npx nuxi init my-nuxt-app
cd my-nuxt-app
npm install
4. 添加服务器处理程序
4.1 使用 addServerHandler
4.1.1 创建处理程序
- 在项目根目录下创建
module.ts文件。 - 创建
runtime/robots.get.ts文件来定义处理程序。
// module.ts
import { createResolver, defineNuxtModule, addServerHandler } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const resolver = createResolver(import.meta.url); // 解析路径
addServerHandler({
route: '/robots.txt', // 定义路由
handler: resolver.resolve('./runtime/robots.get.ts'), // 指向处理程序
});
}
});
4.1.2 定义处理程序
// runtime/robots.get.ts
export default defineEventHandler((event) => {
return `User-agent: *
Disallow: /`;
});
4.1.3 完整项目结构
my-nuxt-app/
├── module.ts
├── runtime/
│ └── robots.get.ts
└── nuxt.config.ts
4.2 运行项目
使用以下命令启动开发服务器:
npx nuxi dev
访问 http://localhost:3000/robots.txt,应该能看到处理程序返回的内容。
5. 添加开发处理程序
5.1 使用 addDevServerHandler
5.1.1 创建开发处理程序
在同一 module.ts 中添加开发专用的处理程序。
// module.ts
import { createResolver, defineNuxtModule, addDevServerHandler } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url);
addDevServerHandler({
handler: resolver.resolve('./runtime/timer.get.ts'), // 开发处理程序路径
route: '/_timer', // 路由
});
}
});
// runtime/timer.get.ts
export default defineEventHandler((event) => {
return { uptime: process.uptime() }; // 返回应用的运行时
});
5.2 测试开发处理程序
访问 http://localhost:3000/_timer 查看返回的运行时信息。
6. 使用 useNitro
6.1 获取 Nitro 实例
通过 useNitro 方法在 Nuxt 中使用 Nitro 实例。
// module.ts
import { defineNuxtModule, useNitro } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
nuxt.hook('ready', () => {
const nitro = useNitro(); // 获取 Nitro 实例
console.log('Nitro Options:', nitro.options); // 打印 Nitro 配置信息
});
}
});
7. 添加 Nitro 插件
7.1 使用 addServerPlugin
通过 addServerPlugin 添加一个插件来扩展 Nitro 的功能。
7.1.1 创建插件
在 runtime/plugin.ts 文件中定义插件。
// runtime/plugin.ts
export default (nitro) => {
nitro.hooks.hook('render:route', (route) => {
console.log(`Rendering route: ${route}`); // 当路由被渲染时打印
});
};
7.1.2 注册插件
在 module.ts 中注册插件:
// module.ts
import { createResolver, defineNuxtModule, addServerPlugin } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url);
addServerPlugin(resolver.resolve('./runtime/plugin.ts')); // 注册插件
}
});
8. 预渲染路由
8.1 使用 addPrerenderRoutes
可以为静态站点指定需要预渲染的路由。
import { defineNuxtModule, addPrerenderRoutes } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const routesToPrerender = ['/about', '/contact']; // 需要预渲染的路由
addPrerenderRoutes(routesToPrerender); // 添加预渲染路由
}
});
9. 最佳实践
- 代码组织: 把模块、插件和处理程序分开,确保项目结构清晰。
- 使用钩子: 利用
nuxt.hook使代码在适当位置执行,尤其是处理服务器设置时。 - 异常处理: 在处理程序中添加错误日志记录,以便在开发过程中调试。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

