首页 > 极客资料 博客日记
Nuxt Kit 中的模板处理
2024-09-20 15:30:04极客资料围观21次
title: Nuxt Kit 中的模板处理
date: 2024/9/20
updated: 2024/9/20
author: cmdragon
excerpt:
摘要:本文详细介绍了在Nuxt 3框架中,使用Nuxt Kit进行模板处理的方法,包括理解模板基本概念、使用addTemplate动态生成文件、应用addTypeTemplate注册类型模板以增强TypeScript支持,以及利用updateTemplates实现模板的自动更新。
categories:
- 前端开发
tags:
- Nuxt 3
- 模板处理
- Nuxt Kit
- 代码生成
- 开发效率
- 文件生成
- 类型模板


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
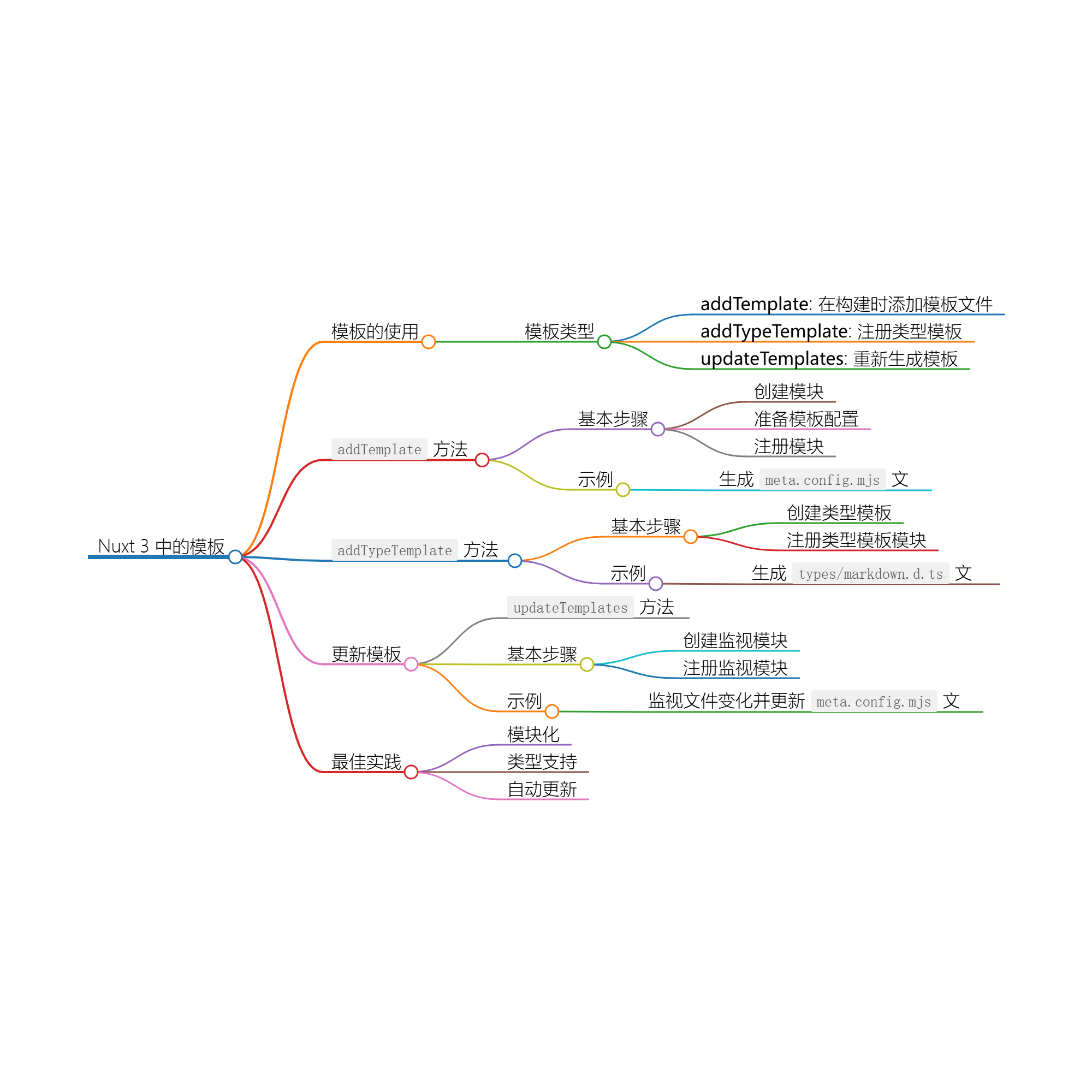
在 Nuxt 3 中,模板是扩展项目功能的一种非常强大的工具。利用 Nuxt Kit 提供的功能,你可以在开发和构建过程中生成额外的文件,这不仅可以提高开发效率,还能让你的代码更加整洁。
1. 理解模板的基本概念
模板允许在 Nuxt 应用中动态生成文件。这些生成的文件可以是插件、布局、组件等。模板的使用可以降低重复代码,提高灵活性。
模板的主要类型
- addTemplate: 在构建时将模板文件添加到项目的
buildDir。 - addTypeTemplate: 在构建期间将模板注册为类型。
- updateTemplates: 重新生成与特定筛选器匹配的模板。
2. 使用 addTemplate 方法
2.1 准备工作
首先,确保你已经创建了一个 Nuxt 3 项目。如果你还没有项目,可以用以下命令创建一个新的 Nuxt 项目:
npx nuxi init my-nuxt-app
cd my-nuxt-app
npm install
2.2 创建示例模块
在项目的根目录下,创建一个新的模块,例如 meta-module.ts。在这个模块中,我们将使用 addTemplate 来生成一个 meta 配置文件。
示例代码
// meta-module.ts
import { addTemplate, defineNuxtModule } from '@nuxt/kit';
import { defu } from 'defu';
export default defineNuxtModule({
setup(options, nuxt) {
const globalMeta = defu(nuxt.options.app.head, {
charset: 'utf-8',
viewport: 'width=device-width, initial-scale=1',
title: 'My Nuxt App'
});
addTemplate({
filename: 'meta.config.mjs',
getContents: () => {
return 'export default ' + JSON.stringify({ globalMeta });
}
});
}
});
2.3 注册模块
你需要在 nuxt.config.ts 中注册你的模块:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'./meta-module.ts' // 路径根据实际文件位置调整
]
});
2.4 运行项目
运行以下命令以启动开发服务器:
npx nuxi dev
当你运行项目时,Nuxt 会将模板生成到 buildDir 中。
3. 使用 addTypeTemplate 方法
3.1 创建类型模板
你可以通过 addTypeTemplate 来注册类型模板,这样可以为 TypeScript 提供支持。
创建另一个模块文件 type-template-module.ts,示例代码如下:
// type-template-module.ts
import { addTypeTemplate, defineNuxtModule } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addTypeTemplate({
filename: 'types/markdown.d.ts',
getContents: () => `
declare module '*.md' {
import type { ComponentOptions } from 'vue';
const Component: ComponentOptions;
export default Component;
}
`
});
}
});
3.2 注册类型模板模块
在 nuxt.config.ts 中将类型模板模块注册:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'./meta-module.ts',
'./type-template-module.ts' // 路径根据实际文件位置调整
]
});
4. 更新模板
4.1 重新生成模板
利用 updateTemplates 方法,可以根据特定条件重新生成模板。在这个示例中,我们将在文件发生变化时更新模板。
在项目的根目录下创建 watch-module.ts 文件:
// watch-module.ts
import { defineNuxtModule, updateTemplates } from '@nuxt/kit';
import { resolve } from 'path';
export default defineNuxtModule({
setup(options, nuxt) {
// 当页面之一发生更改时,监视并重新构建模板列表
nuxt.hook('builder:watch', async (event, relativePath) => {
if (event === 'change') { return; }
const path = resolve(nuxt.options.srcDir, relativePath);
if (path.startsWith(nuxt.options.srcDir)) {
await updateTemplates({
filter: template => template.filename === 'meta.config.mjs'
});
}
});
}
});
4.2 注册监视模块
在 nuxt.config.ts 中注册监视模块:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'./meta-module.ts',
'./type-template-module.ts',
'./watch-module.ts' // 路径根据实际文件位置调整
]
});
5. 测试并验证
- 启动开发服务器,确保一切正常运行。
- 修改一个与模板相关联的文件,确认模板在修改后能自动更新。
6. 最佳实践与总结
- 模块化: 将功能分散到不同的模块中,提高可维护性。
- 类型支持: 使用
addTypeTemplate为你的项目提供更好的类型支持。 - 自动更新: 通过监视文件变化自动更新模板,提升开发效率。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 中的模板处理 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

