首页 > 极客资料 博客日记
Qml 实现星级评分组件 已发布
2024-09-15 17:30:02极客资料围观21次
极客之家推荐Qml 实现星级评分组件 已发布这篇文章给大家,欢迎收藏极客之家享受知识的乐趣
【写在前面】
在现代应用程序中,星级评分是一个常见的用户界面元素,它允许用户对产品、服务或内容进行评价。
想必大家在用各种带有评分的软件中看到过这个组件:

本文将指导你如何使用 Qml 创建一个简单而美观的星级评分组件,并且支持高度自定义。
【正文开始】
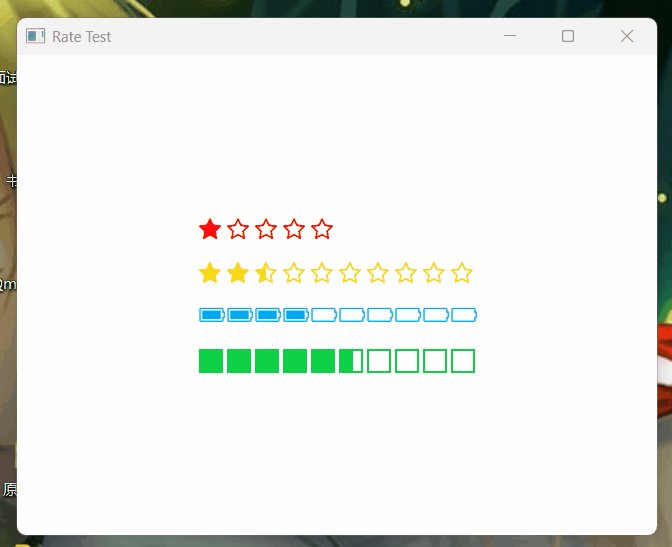
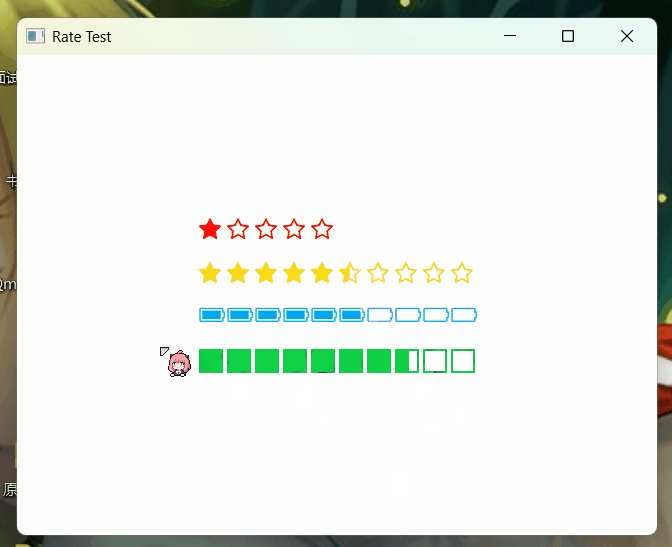
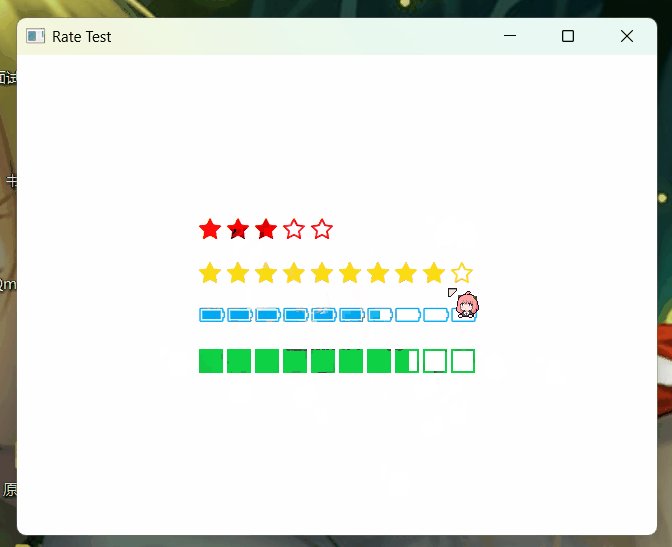
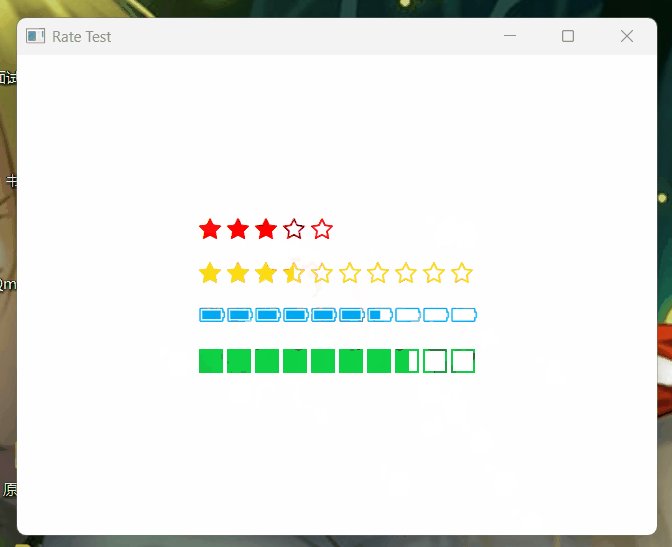
先来看看效果图:

现在开始讲解思路:
首先,我们需要考虑半星的情况,因此可以分为三个部分:

1、红色部分:满填充星星【fillDelegate】。
2、绿色部分:半填充星星【halfDelegate】。
3、蓝色部分:无填充星星【emptyDelegate】。
这三部分都是通过代理实现的,因此如果需要自定义,则必须提供这三个组件:
property Component fillDelegate: Component {
Text {
text: fillIcon
color: root.iconColor
font.family: fontAwesome.name
font.pixelSize: iconFontSize
}
}
property Component emptyDelegate: Component {
Text {
text: emptyIcon
color: root.iconColor
font.family: fontAwesome.name
font.pixelSize: iconFontSize
}
}
property Component halfDelegate: Component {
Text {
text: halfIcon
color: root.iconColor
font.family: fontAwesome.name
font.pixelSize: iconFontSize
}
}
接下来,我们需要计算每个部分的数量,其中半星必然只有一颗( 如果有 ):
property int fillCount: Math.floor(root.value)
property int emptyStartIndex: Math.round(root.value)
property bool hasHalf: root.value - fillCount > 0
然后用 Repeater + Loader 载入即可:
Repeater {
id: repeater
model: root.count
delegate: MouseArea {
id: rootItem
width: root.iconSize
height: root.iconSize
hoverEnabled: true
onEntered: hovered = true;
onExited: hovered = false;
onClicked: {
root.isDone = !root.isDone;
if (root.isDone) {
__private.doneValue = root.value;
root.done(__private.doneValue);
}
}
onPositionChanged: function(mouse) {
if (root.allowHalf) {
if (mouse.x > (width * 0.5)) {
root.value = index + 1;
} else {
root.value = index + 0.5;
}
} else {
root.value = index + 1;
}
}
property bool hovered: false
Loader {
active: index < repeater.fillCount
sourceComponent: fillDelegate
property bool hovered: rootItem.hovered
}
Loader {
active: repeater.hasHalf && index === (repeater.emptyStartIndex - 1)
sourceComponent: halfDelegate
property bool hovered: rootItem.hovered
}
Loader {
active: index >= repeater.emptyStartIndex
sourceComponent: emptyDelegate
property bool hovered: rootItem.hovered
}
}
property int fillCount: Math.floor(root.value)
property int emptyStartIndex: Math.round(root.value)
property bool hasHalf: root.value - fillCount > 0
}
至此,核心部分讲解完了,其他部分直接看源码即可。
【结语】
最后:项目链接(多多star呀..⭐_⭐):
Github 地址:https://github.com/mengps/QmlControls/tree/master/Rate
版权声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
相关文章
最新发布
- Nuxt.js 应用中的 prerender:routes 事件钩子详解
- 【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
- 六、Spring Boot集成Spring Security之前后分离认证流程最佳方案
- 《JVM第7课》堆区
- .NET 8 高性能跨平台图像处理库 ImageSharp
- 还在为慢速数据传输苦恼?Linux 零拷贝技术来帮你!
- 刚毕业,去做边缘业务,还有救吗?
- 如何避免 HttpClient 丢失请求头:通过 HttpRequestMessage 解决并优化
- 让性能提升56%的Vue3.5响应式重构之“版本计数”

